
[1人 프로젝트] 포트폴리오 9회차
2022. 1. 6. 00:29
프로 젝트/포트폴리오
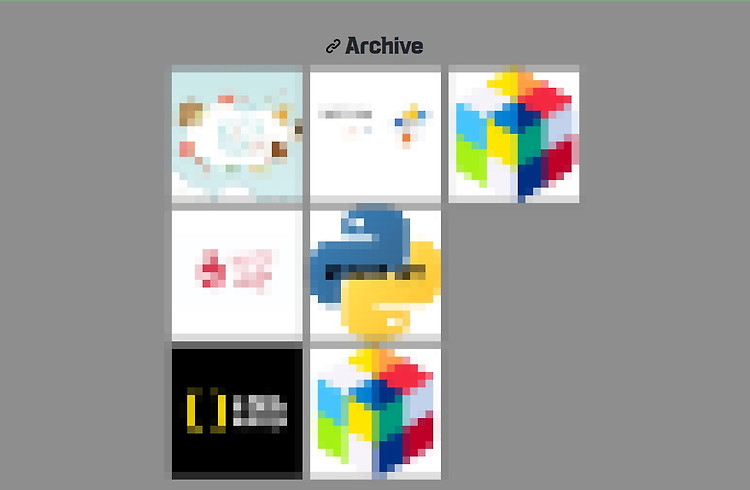
🎉 성과 완성한 부분 깃허브에 미니게임 사이트 코드를 올리게되어 Archive에 깃허브와 연결되는 상자를 한개 만들었다. Column으로 정렬한 상자들을 가로로 정렬되게 바꾸었다. 완성한 이유 상자가 6개일때는 가로 2줄로 예쁘게 정렬되었는데, 깃허브에 코드를 올리게되어 상자를 1개 더 만들게 되었다. 상자가 총 7개가되니 두번째 가로줄의 세번째 칸이 비어지게되었다. 그래서 부모는 Column이고 자식의 display를 inline-block으로 바꾸니 예쁘게 정렬되었다. display: inline-block;

[1人 프로젝트] 포트폴리오 8회차
2022. 1. 4. 19:54
프로 젝트/포트폴리오
🎉 성과 완성한 부분 미니게임 웹사이트 프로젝트를 프로젝트 단락에 추가 미니게임 웹사이트 프로젝트 기록 블로그(티스토리)를 Archive 단락에 추가 파비콘 추가 완성한 이유 프로젝트를 진행함에따라 포트폴리오도 같이 수정하게 되었다. 추가로 7회차에서 Archive가 이질감이 느껴질 정도록 이상했었는데 포트폴리오와 미니게임사이트 사진을 변경했다. 변경하니 조금 멋져보인다. 남은건 Python 알고리즘을 보관하고 있는 깃허브인데 이것도 나중에 한번 사진을 멋진거로 바꿔야겠다. 파비콘을 하게된 이유는 어느날 티스토리에 미니게임 웹사이트 기록 글을 작성하고 있었는데 문득 내 웹사이트에도 내거라고 표시되어 있었으면 좋겠다고 생각해서 만들게 되었다. ✨ 느낀 점 🧡 좋았던 점 내 사이트라는것을 명시 옆에 보이는 ..

[1人 프로젝트] 미니게임 사이트 3회차
2022. 1. 4. 16:30
프로 젝트/미니게임 웹사이트
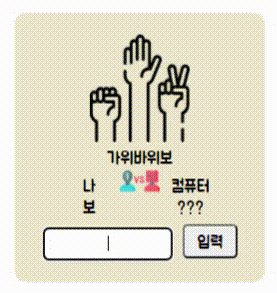
🎉 성과 완성한 부분 가위바위보 게임을 완성시켰다. 완성한 이유 기존에 만들었던 로또 추첨 게임의 구현 일부분을 사용하기 때문에 가위바위보 게임으로 선택했다. ✨ 느낀 점 👍 알게 된 점 onclick 대신 addEventListener를 이용하기 HTML에 코드를 많이 적을경우 코드가 난잡해진다는 글을 보고 나서 onclick대신 addEventListener를 이용하여 코드를 작성해 봤다. 그동안 onclick을 사용해서인지 시간이 걸렸지만, 정상적으로 작동하게 만들었다. addEventListener는 두 가지 매개변수를 받는데 첫 번째 매개변수는 특정 이벤트(submit, click 등)를 나타내는 것으로 특정 이벤트가 발생되면, 두 번째 매개변수를 해라라는 뜻이다. 두 번째 매개변수에 함수를 넣..

[1人 프로젝트] 미니게임 사이트 2회차
2022. 1. 3. 13:53
프로 젝트/미니게임 웹사이트
🎉 성과 완성한 부분 끝말잇기 게임을 완성시켰다. 완성한 이유 코드캠프에서 실습했던 경험이 있어 우선 진행하였다. ✨ 느낀 점 💢 힘들었던 점 한글만 입력하기 인터넷에서는 jQuery를 이용한 방법이 많아, JavaScript로 처리하는 방법을 찾느라 오래걸렸다. 결론은 replace 함수를 사용하여, 사용자가 입력된 문자에서 가~힣까지 만 그대로 반환하고, 나머지는 공백으로 처리했다. ❗ 보완할 점 의미없는 단어를 걸러낼 방법이 필요하다. 중복, 금지어 설정 button을 누르지 않고 엔터키로 입력하기, 한글 이외에 다른 단어 제외시키기 등 방법을 찾느라 꼬박 하루가 걸렸다. 겨우 엔터키로 누르기와 한글 이외의 단어 제외는 추가했다. 그러나 아직 보완해야할 점이 있다. 첫번째로는 끝말잇기할때 의미없는 ..

[1人 프로젝트] 미니게임 웹사이트 1회차
2022. 1. 2. 01:58
프로 젝트/미니게임 웹사이트
👩💻 이 프로젝트로 정한 이유 JavaScript에 대해 공부를 했지만, 숙달되지 않아서 적용 및 응용시키기가 어려웠다. 그리고 JavaScript를 적극적으로 활용한 웹사이트가 없었다. 그래서 JavaScript에 대해 공부도 할 겸, 웹사이트에 JavaScript를 적용시키는 것을 익숙해지려고 프로젝트로 정했다. 🎉 성과 완성한 부분 로또 번호 추첨기 완성한 이유 코드캠프에서 실습으로 배운 내용이라 빠르게 작업이 가능하다 판단해서 진행시켜 완성시켰다. 💢 힘들었던 점, 아쉬운 점 여전히 파이썬과 혼동됨 파이썬에서는 배열안에 특정 단어를 확인하려면 in 연산자를 사용하지만, JavaScript는 .includes() 를 사용한다. 그리고 JavaScript에도 in 연산자가 있는데 파이썬과 다르게 인..