

🎉 성과
완성한 부분
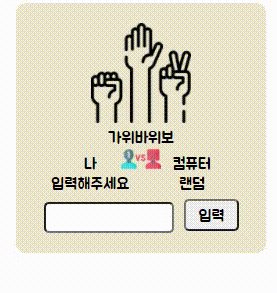
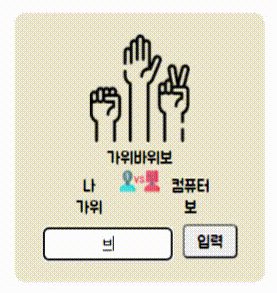
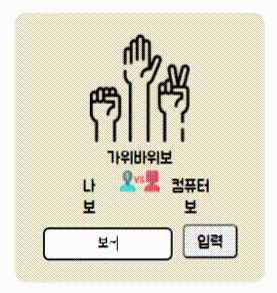
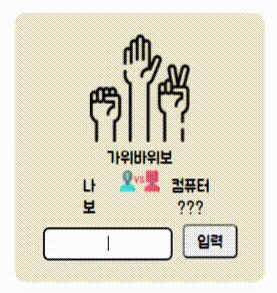
가위바위보 게임을 완성시켰다.
완성한 이유
기존에 만들었던 로또 추첨 게임의 구현 일부분을 사용하기 때문에 가위바위보 게임으로 선택했다.
✨ 느낀 점
👍 알게 된 점
onclick 대신 addEventListener를 이용하기

HTML에 코드를 많이 적을경우 코드가 난잡해진다는 글을 보고 나서 onclick대신 addEventListener를 이용하여 코드를 작성해 봤다. 그동안 onclick을 사용해서인지 시간이 걸렸지만, 정상적으로 작동하게 만들었다. addEventListener는 두 가지 매개변수를 받는데 첫 번째 매개변수는 특정 이벤트(submit, click 등)를 나타내는 것으로 특정 이벤트가 발생되면, 두 번째 매개변수를 해라라는 뜻이다. 두 번째 매개변수에 함수를 넣어 가위바위보 코드를 짜게 되었다. 앞으로는 HTML에 작성하는 거 대신 JS파일에 작성하도록 습관을 들여야겠다.
❗ 보완할 점
- 효과음

내가 이겨도 기쁜마음이 안 드는 것을 느끼고, 곰곰이 생각한 결과 효과음이 없으니 감정의 변화가 없다는 것을 알아차렸다. 하지만, 효과음은 당장 급한 것이 아니니 다른 게임을 우선적으로 만들어 봐야겠다.
'프로 젝트 > 미니게임 웹사이트' 카테고리의 다른 글
| [1人 프로젝트] 미니게임 사이트 4회차 (0) | 2022.01.06 |
|---|---|
| [1人 프로젝트] 미니게임 사이트 2회차 (0) | 2022.01.03 |
| [1人 프로젝트] 미니게임 웹사이트 1회차 (0) | 2022.01.02 |