
[1人 프로젝트] 미니게임 사이트 4회차
2022. 1. 6. 23:59
프로 젝트/미니게임 웹사이트
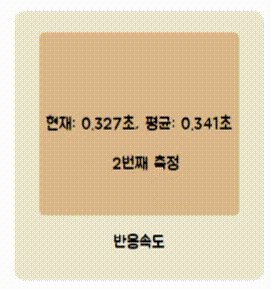
🎉 성과 완성한 부분 반응속도 측정하는 게임을 만들었다. 완성한 이유 JavaScript으로 구현 가능한 간단한 게임을 찾던 도중, 제일 재밌어 보이는 것이 반응속도 측정하는 게임이었다. ✨ 느낀 점 🧡 좋았던 점 새로운 배포사이트 사용 Netlify, AWS 다음으로 GitHub Pages 를 이용해 배포하였다. 간단한 웹사이트를 올리기에 딱인거 같다. 👍 알게 된 점 평균 구하기 평균 구하는 방법을 파이썬 알고리즘을 수없이 풀면서 간단하다고 생각했다. 간과한 것이 새로 변수가 추가되면 다시 평균을 구하는 것이어서 어려움을 겪었다. reduce() 함수는 매개변수로 함수를 넣어 사용한다. reduce함수는 기존에 있는 값에 새로운 값을 계속 더할 수 있게 도와준다. 그래서 내가 반응속도를 측정하여 얻은..

[1人 프로젝트] 미니게임 사이트 3회차
2022. 1. 4. 16:30
프로 젝트/미니게임 웹사이트
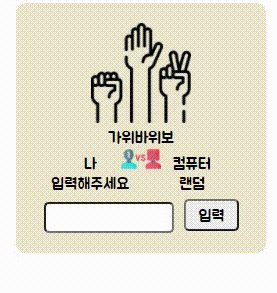
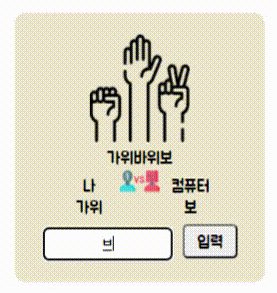
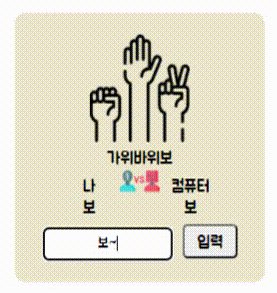
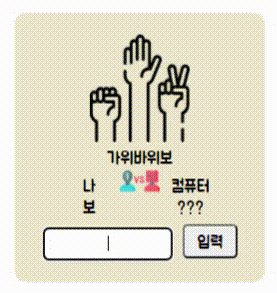
🎉 성과 완성한 부분 가위바위보 게임을 완성시켰다. 완성한 이유 기존에 만들었던 로또 추첨 게임의 구현 일부분을 사용하기 때문에 가위바위보 게임으로 선택했다. ✨ 느낀 점 👍 알게 된 점 onclick 대신 addEventListener를 이용하기 HTML에 코드를 많이 적을경우 코드가 난잡해진다는 글을 보고 나서 onclick대신 addEventListener를 이용하여 코드를 작성해 봤다. 그동안 onclick을 사용해서인지 시간이 걸렸지만, 정상적으로 작동하게 만들었다. addEventListener는 두 가지 매개변수를 받는데 첫 번째 매개변수는 특정 이벤트(submit, click 등)를 나타내는 것으로 특정 이벤트가 발생되면, 두 번째 매개변수를 해라라는 뜻이다. 두 번째 매개변수에 함수를 넣..

[1人 프로젝트] 미니게임 사이트 2회차
2022. 1. 3. 13:53
프로 젝트/미니게임 웹사이트
🎉 성과 완성한 부분 끝말잇기 게임을 완성시켰다. 완성한 이유 코드캠프에서 실습했던 경험이 있어 우선 진행하였다. ✨ 느낀 점 💢 힘들었던 점 한글만 입력하기 인터넷에서는 jQuery를 이용한 방법이 많아, JavaScript로 처리하는 방법을 찾느라 오래걸렸다. 결론은 replace 함수를 사용하여, 사용자가 입력된 문자에서 가~힣까지 만 그대로 반환하고, 나머지는 공백으로 처리했다. ❗ 보완할 점 의미없는 단어를 걸러낼 방법이 필요하다. 중복, 금지어 설정 button을 누르지 않고 엔터키로 입력하기, 한글 이외에 다른 단어 제외시키기 등 방법을 찾느라 꼬박 하루가 걸렸다. 겨우 엔터키로 누르기와 한글 이외의 단어 제외는 추가했다. 그러나 아직 보완해야할 점이 있다. 첫번째로는 끝말잇기할때 의미없는 ..

[1人 프로젝트] 미니게임 웹사이트 1회차
2022. 1. 2. 01:58
프로 젝트/미니게임 웹사이트
👩💻 이 프로젝트로 정한 이유 JavaScript에 대해 공부를 했지만, 숙달되지 않아서 적용 및 응용시키기가 어려웠다. 그리고 JavaScript를 적극적으로 활용한 웹사이트가 없었다. 그래서 JavaScript에 대해 공부도 할 겸, 웹사이트에 JavaScript를 적용시키는 것을 익숙해지려고 프로젝트로 정했다. 🎉 성과 완성한 부분 로또 번호 추첨기 완성한 이유 코드캠프에서 실습으로 배운 내용이라 빠르게 작업이 가능하다 판단해서 진행시켜 완성시켰다. 💢 힘들었던 점, 아쉬운 점 여전히 파이썬과 혼동됨 파이썬에서는 배열안에 특정 단어를 확인하려면 in 연산자를 사용하지만, JavaScript는 .includes() 를 사용한다. 그리고 JavaScript에도 in 연산자가 있는데 파이썬과 다르게 인..