
[1人 프로젝트] 포트폴리오 13회차
2022. 4. 2. 23:30
프로 젝트/포트폴리오
🎉 성과 완성한 부분 1. 포트폴리오 웹사이트의 경력부분 등록 완성한 이유 1. 취업을 하게되어서 수정하게 되었다.

[1人 프로젝트] 포트폴리오 12회차
2022. 2. 10. 15:32
프로 젝트/포트폴리오
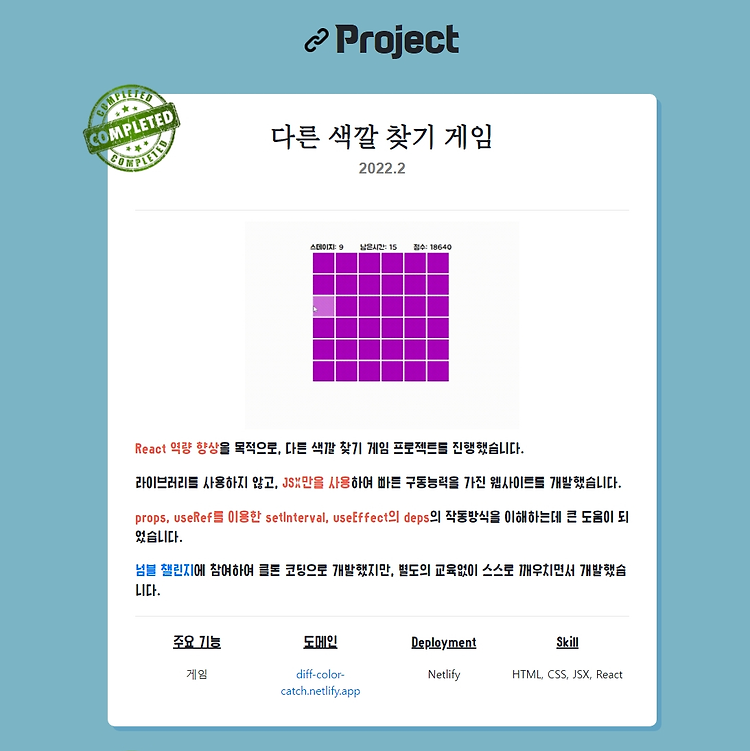
🎉 성과 완성한 부분 1. 포트폴리오 웹사이트에 프로젝트와 아카이브를 수정 및 등록했다. 2. 해당 프로젝트는 라이브러리 사용없이 JSX만을 사용하여 컴포넌트를 구현했다. 완성한 이유 1. React의 역량이 부족하다고 판단하여 프로젝트를 진행했고, 결과물을 포트폴리오 웹사이트에 올리게 되었다.

[1人 프로젝트] 포트폴리오 11회차
2022. 2. 2. 01:19
프로 젝트/포트폴리오
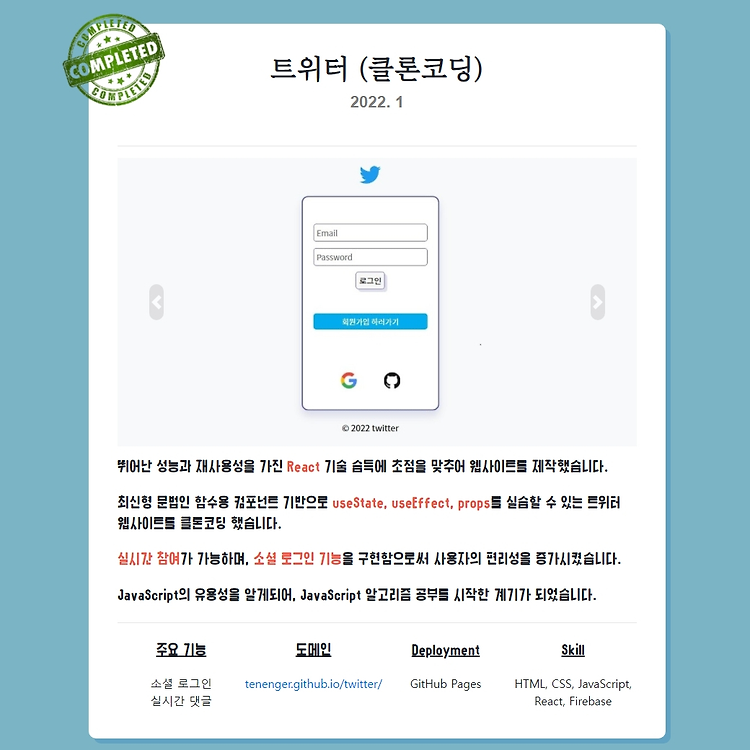
🎉 성과 완성한 부분 1. 포트폴리오 웹사이트에 프로젝트를 등록했다. 2. jQuery로 구현한 내비게이션 바를 JavaScript로 구현했다. 완성한 이유 1. 트위터 클론코딩 개발이 끝났기 때문에, 프로젝트 단락 부분에 추가했다. 2. 네비게이션바를 구현하기 위해 jQuery를 이용했는데, 웹사이트가 실행되자마자 메뉴 버튼을 누르면 내가 원한 위치랑 다르게 이동하게 되어서, 고치게 되었다. ✨ 느낀 점 👍 알게 된 점 JavaScript를 이용하여 버튼 클릭하면 부드럽게 해당 위치로 이동시키기 버튼에 해당되는 id를 querySelector로 가져와 homebtn변수의 값으로 넣는다. 이동시키고 싶은 위치의 태그의 id값을 querySlector로 가져와 homescroll변수의 값으로 넣는다. 버튼..

[1人 프로젝트] 포트폴리오 10회차
2022. 1. 7. 23:05
프로 젝트/포트폴리오
🎉 성과 완성한 부분 Archive 이미지를 카테고리별로 이미지를 분리하고, 같은 카테고리는 이미지를 통일했다. 완성한 이유 다른사람이 봤을때 이게 무엇을 뜻하는지 한눈에 알아보기 힘들어서 고안끝에 이미지만봐도 한눈에 알아 볼 수 있도록 바꾸게 되었다.

[1人 프로젝트] 포트폴리오 9회차
2022. 1. 6. 00:29
프로 젝트/포트폴리오
🎉 성과 완성한 부분 깃허브에 미니게임 사이트 코드를 올리게되어 Archive에 깃허브와 연결되는 상자를 한개 만들었다. Column으로 정렬한 상자들을 가로로 정렬되게 바꾸었다. 완성한 이유 상자가 6개일때는 가로 2줄로 예쁘게 정렬되었는데, 깃허브에 코드를 올리게되어 상자를 1개 더 만들게 되었다. 상자가 총 7개가되니 두번째 가로줄의 세번째 칸이 비어지게되었다. 그래서 부모는 Column이고 자식의 display를 inline-block으로 바꾸니 예쁘게 정렬되었다. display: inline-block;