


🎉 성과
완성한 부분
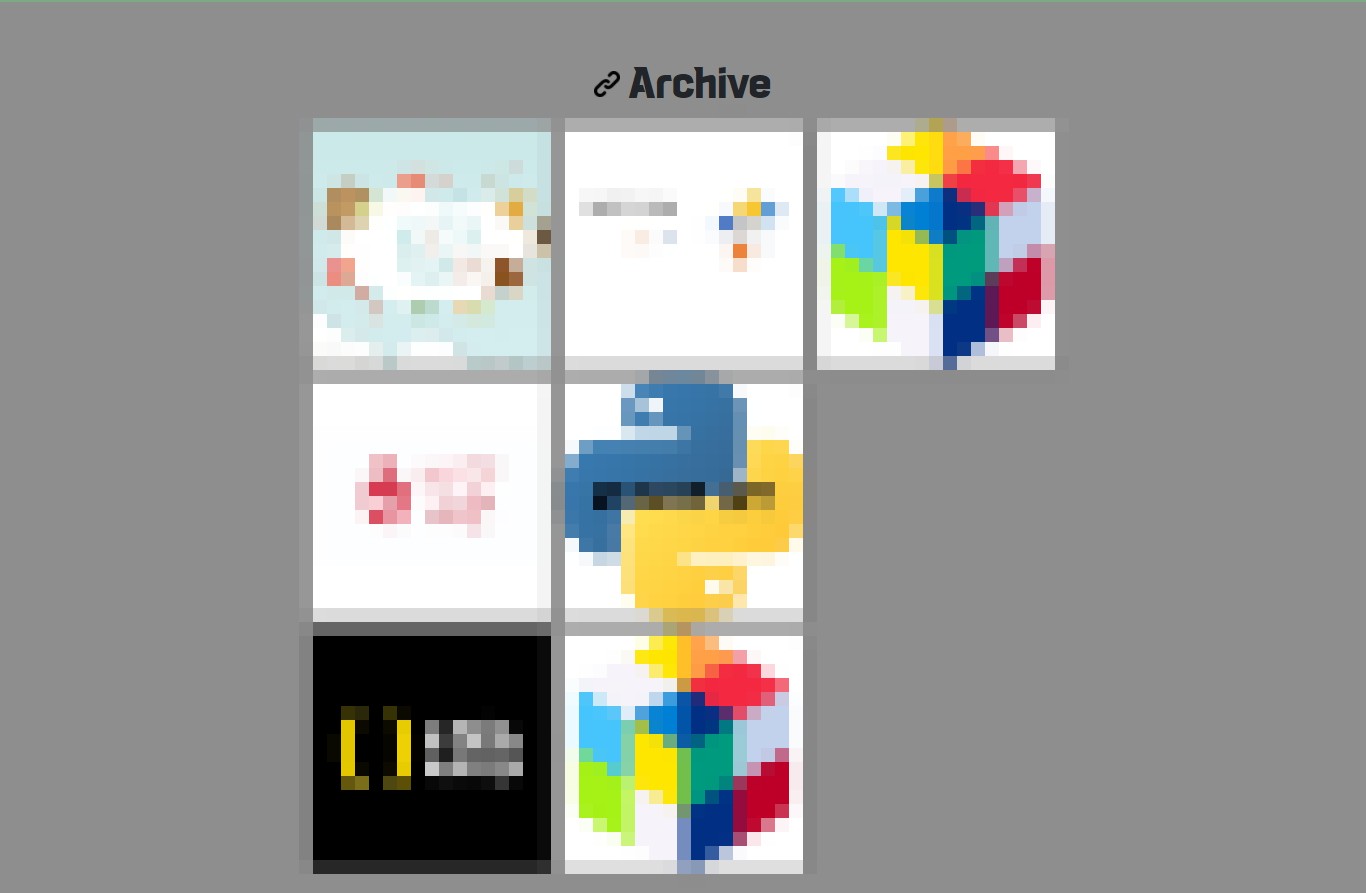
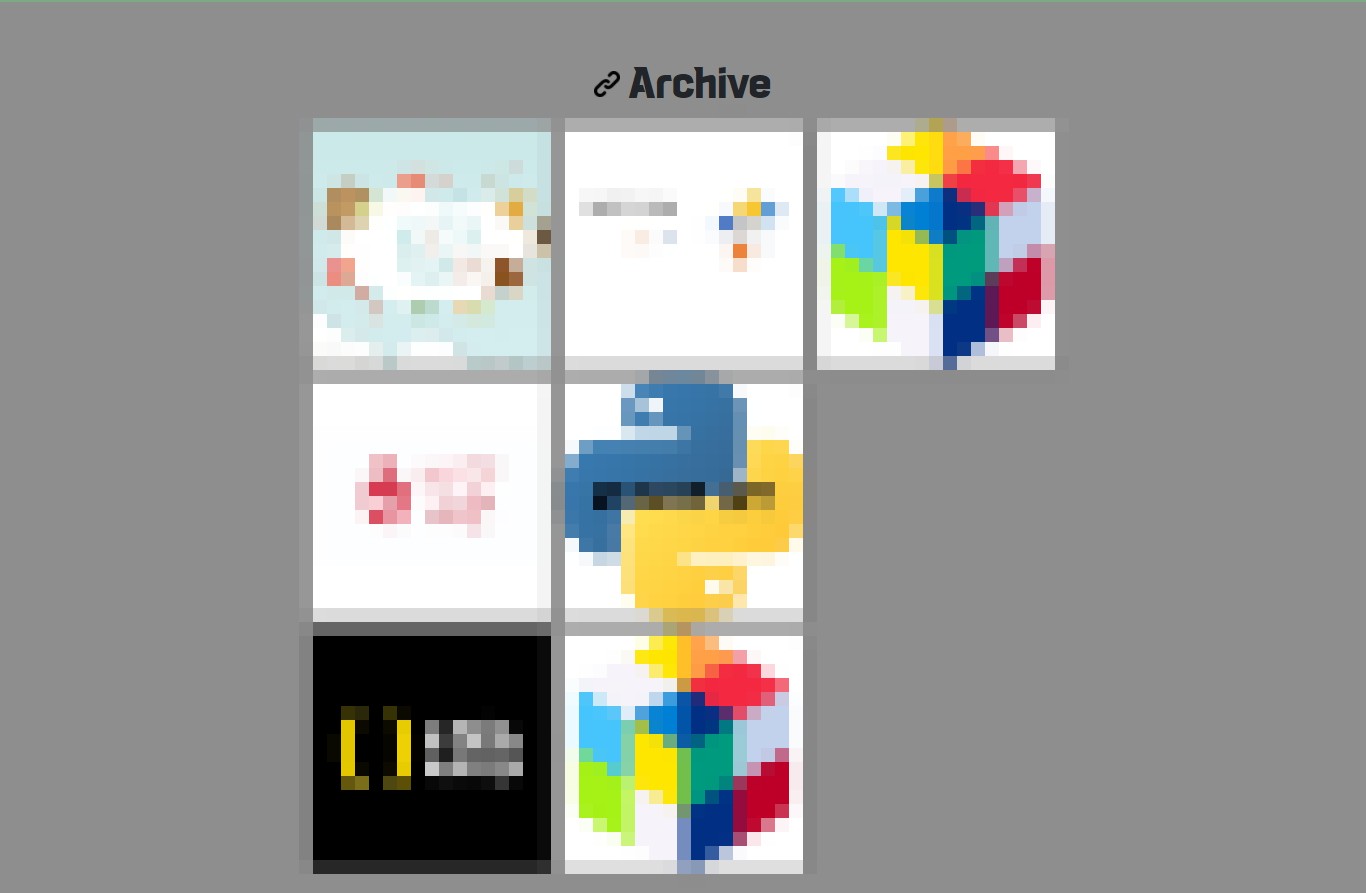
깃허브에 미니게임 사이트 코드를 올리게되어 Archive에 깃허브와 연결되는 상자를 한개 만들었다.
Column으로 정렬한 상자들을 가로로 정렬되게 바꾸었다.
완성한 이유
상자가 6개일때는 가로 2줄로 예쁘게 정렬되었는데, 깃허브에 코드를 올리게되어 상자를 1개 더 만들게 되었다.
상자가 총 7개가되니 두번째 가로줄의 세번째 칸이 비어지게되었다. 그래서 부모는 Column이고 자식의 display를 inline-block으로 바꾸니 예쁘게 정렬되었다.
display: inline-block;'프로 젝트 > 포트폴리오' 카테고리의 다른 글
| [1人 프로젝트] 포트폴리오 11회차 (0) | 2022.02.02 |
|---|---|
| [1人 프로젝트] 포트폴리오 10회차 (0) | 2022.01.07 |
| [1人 프로젝트] 포트폴리오 8회차 (0) | 2022.01.04 |
| [1人 프로젝트] 포트폴리오 7회차 (0) | 2021.12.29 |
| [1人 프로젝트] 포트폴리오 6회차 (0) | 2021.12.28 |