

🎉 성과
완성한 부분
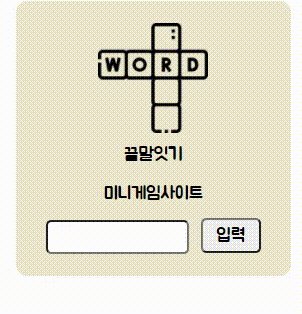
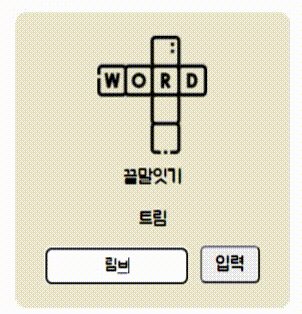
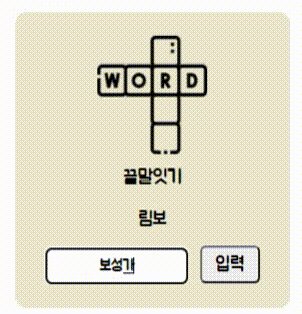
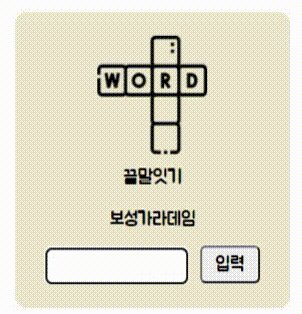
끝말잇기 게임을 완성시켰다.
완성한 이유
코드캠프에서 실습했던 경험이 있어 우선 진행하였다.
✨ 느낀 점
💢 힘들었던 점
한글만 입력하기

인터넷에서는 jQuery를 이용한 방법이 많아, JavaScript로 처리하는 방법을 찾느라 오래걸렸다. 결론은 replace 함수를 사용하여, 사용자가 입력된 문자에서 가~힣까지 만 그대로 반환하고, 나머지는 공백으로 처리했다.
❗ 보완할 점
- 의미없는 단어를 걸러낼 방법이 필요하다.
- 중복, 금지어 설정

button을 누르지 않고 엔터키로 입력하기, 한글 이외에 다른 단어 제외시키기 등 방법을 찾느라 꼬박 하루가 걸렸다. 겨우 엔터키로 누르기와 한글 이외의 단어 제외는 추가했다. 그러나 아직 보완해야할 점이 있다. 첫번째로는 끝말잇기할때 의미없는 단어를 걸러낼 방법이 필요하다. 이 방법은 사전상의 단어를 객체에 보관하여 객체에 있는 단어와 일치한지 확인 하면 될거 같다. 특히 국립국어원의 API와 Ajax를 이용해 비교하면 될거 같다. 두번째로는 똑같은 단어를 사용하면 끝이 안나니 중복 설정하고, 금지어도 설정가능하게 만들어야 겠다.
시간이 오래 걸릴거 같으니, 다른 게임을 먼저 만들고 나중에 보완해야겠다.
'프로 젝트 > 미니게임 웹사이트' 카테고리의 다른 글
| [1人 프로젝트] 미니게임 사이트 4회차 (0) | 2022.01.06 |
|---|---|
| [1人 프로젝트] 미니게임 사이트 3회차 (0) | 2022.01.04 |
| [1人 프로젝트] 미니게임 웹사이트 1회차 (0) | 2022.01.02 |