
✨ 느낀 점
❓ 궁금한 점
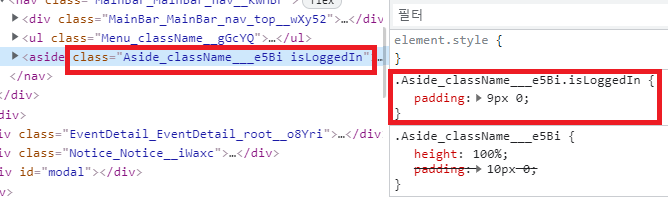
className이 변수인 경우 css를 어떻게 적용시키지?

css파일을 통째로 import 해서 적용시켰다. 어찌어찌 css를 적용시켰지만, 그 결과로 코드는 난잡해졌다.
💢 어려웠던 점
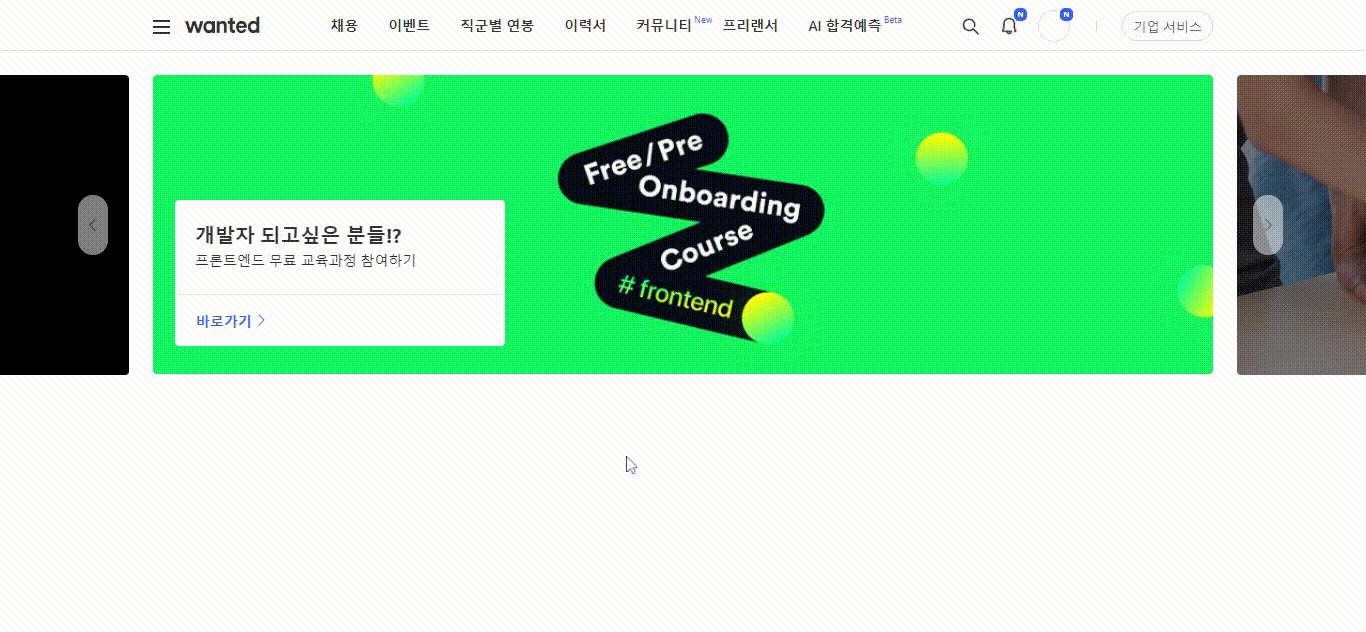
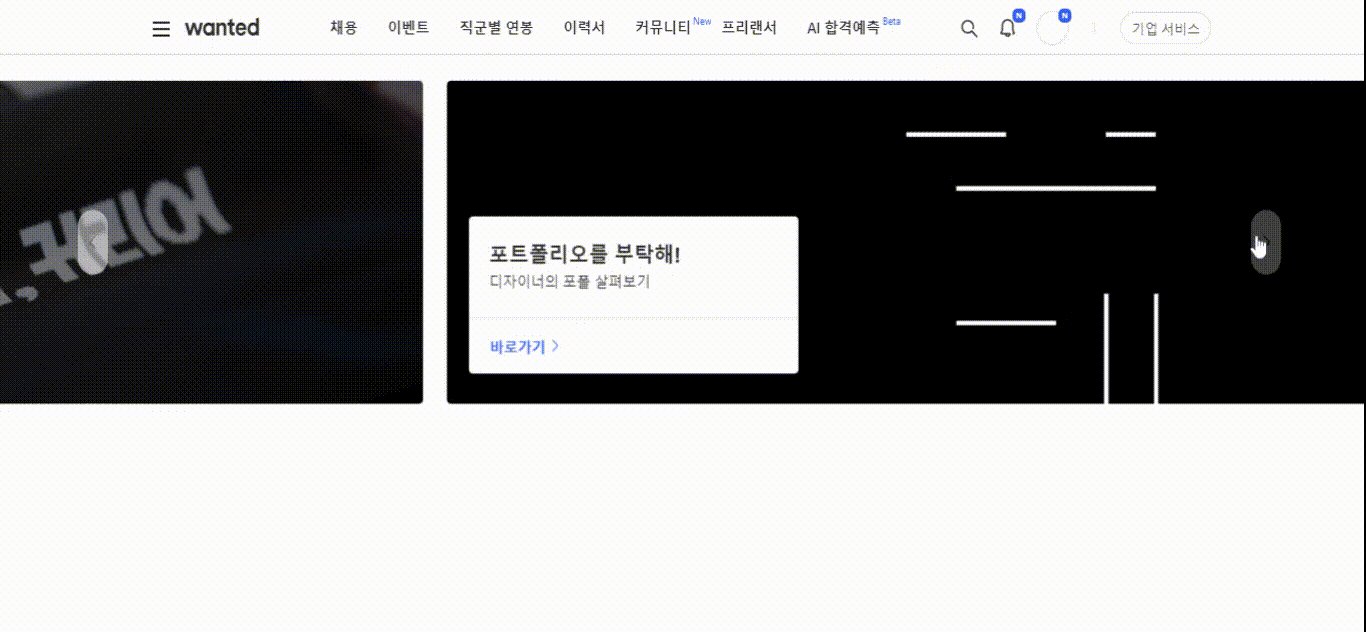
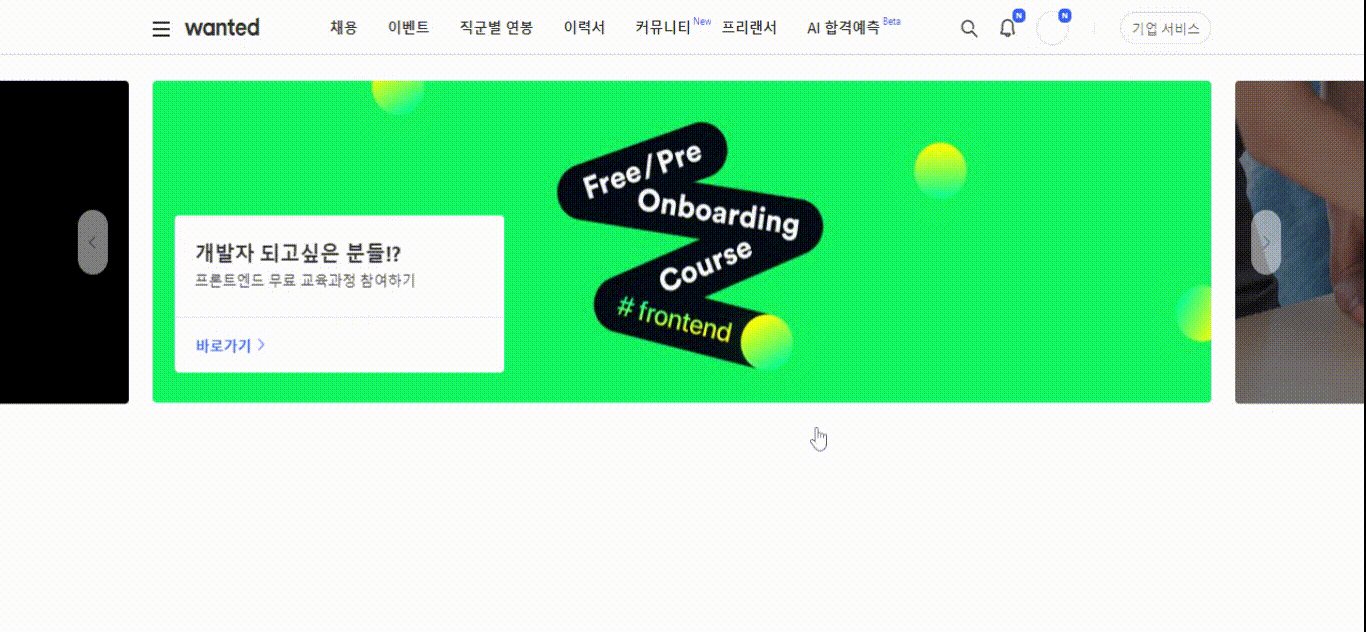
라이브러리 없이 슬라이드를 도저히 못 만들겠다.
라이브러리를 이용하여 캐러셀을 만들어보려고 시도한 게 10번은 넘은 거 같다. 그 시간 동안 많은 시행착오를 겪었지만, 결과적으로 라이브러리를 사용하여 이미지 슬라이드를 만들게 되었다. JavaScript를 이용해 이미지 슬라이드를 만드는 방법은 이해했는데 React로 만드는 방법은 모르겠다.
정교한 반응형 웹을 어떻게 만들지?

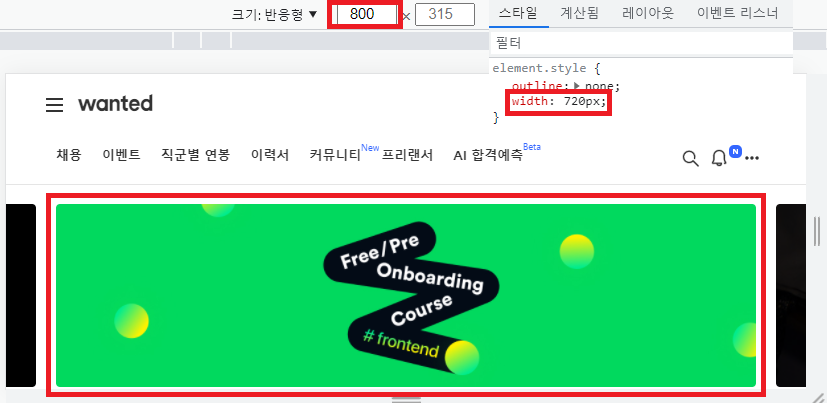
반응형 웹에 대해 내가 배운 것은 단 한가지였다. 내가 배운 대로 Navigation 배너는 순조롭게 개발을 완료했지만, 문제는 이미지 슬라이드였다. 원티드 홈페이지에서 1200px부터 크기가 줄어들면, 이미지 슬라이드의 width는 화면 크기의 -80px을 유지하는 것이었다. 내가 알고 있는 방법으로는 해결하지 못한다고 판단하였다. 어떻게 하는지 고민을 하고 검색도 해봤지만 해결방법을 찾지 못했다. 그래서 원티드 반응형 웹사이트처럼은 만들지 못했지만 내가 알고 있는 방법으로 반응형 웹을 만드는데는 성공했다.
❗ 보완할 점
- 추가적인 React 학습
- 다른 방법을 통해 반응형 웹 만들기
1. React에 대해 아직 부족한 것이 많아 다시 한번 전의를 불태우며 React를 공부해야겠다.
2. 내가알고 있는 방법 말고 다른 방법으로 반응형 웹을 만드는 방법이 어떤 것이 있는지 한번 알아봐서 공부해야겠다.
'공부 > 프론트엔드' 카테고리의 다른 글
| [공부] 노마드 코더 React hooks 1회차(useInput) (0) | 2022.01.17 |
|---|---|
| [공부] 노마드 코더 React 5회차(完) (0) | 2022.01.17 |
| [공부] 노마드 코더 React 4회차 (0) | 2022.01.15 |
| [공부] 노마드 코더 React 3회차 (0) | 2022.01.14 |
| [공부] 노마드 코더 React 2회차 (0) | 2022.01.13 |