
728x90

✨ 느낀 점
👍 알게 된 점
컴포넌트별로 CSS를 적용시킬 수 있다.




처음에 컴포넌트별로 CSS를 적용시킬 수 있다는 말을 들었을 때 당연한 소리를 하네?라고 생각했다. 왜냐하면 css를 파일별로 나누고, import 시키고, 해당되는 className을 적으면 적용된다는 것을 알고 있었기 때문이다.
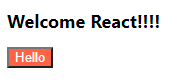
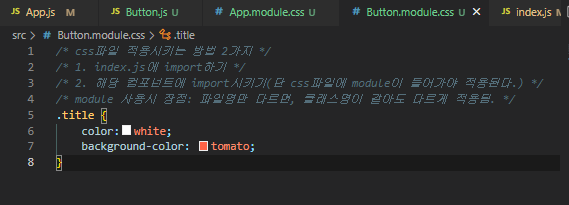
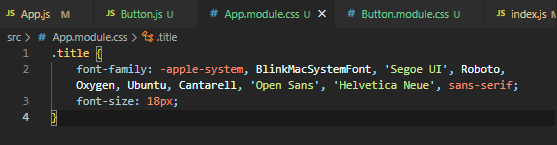
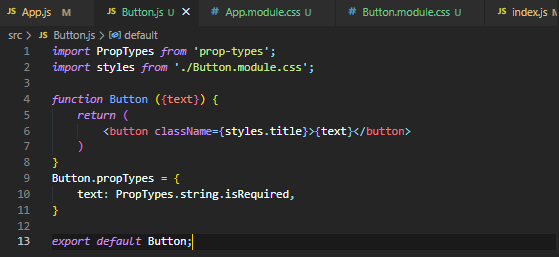
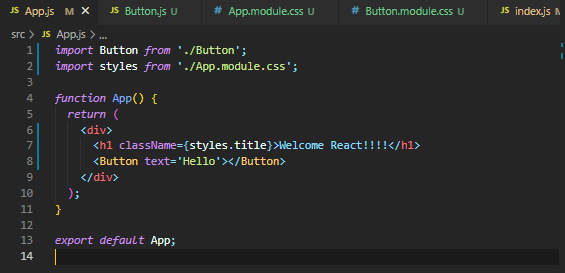
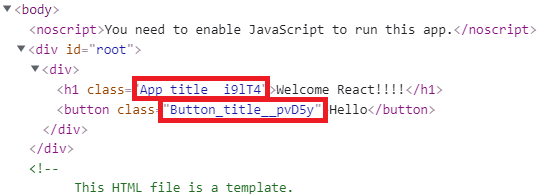
CSS파일을 styles로 치환하고, 태그에 className을 지정하지 않고, styles.(CSS파일에 적힌 className)을 옮겨 적으니 해당 CSS파일에서 선언한 클래스 명의 CSS효과가 지정이 된다. 특이한 점은 CSS파일에 중복된 className이 있어도 컴포넌트가 다르거나, 치환한 이름이 다르면 적용될 수 있다는 점이 신기했다. 그렇다면 클래스명은 실제로는 어떻게 표시될까?

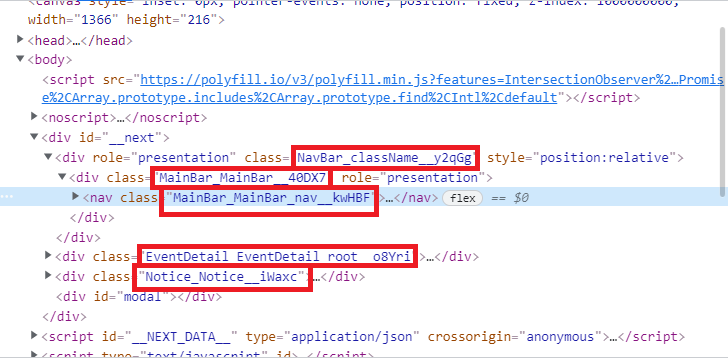
위의 사진과같이 파일명, 지정한 클래스명 그리고 자동으로 랜덤수가 붙여진다. 이는 내가 원티드 홈페이지를 클론 코딩하면서 많이 봤던 것이다. 아마 원티드 홈페이지도 CSS파일을 import 하고, 특정한 클래스명을 부착했다는 것을 알 수 있다.

단, css파일명은 파일명. module.css라는 규칙을 지켜야만 적용된다.
'공부 > 프론트엔드' 카테고리의 다른 글
| [공부] 노마드 코더 React 4회차 (0) | 2022.01.15 |
|---|---|
| [공부] 노마드 코더 React 3회차 (0) | 2022.01.14 |
| [공부] 노마드 코더 React 1회차 (0) | 2022.01.12 |
| [공부] 원티드 프리온보딩 프론트엔드 사전과제 (Navigation) (0) | 2022.01.10 |
| [공부] Netilfy 깃허브 연동 (0) | 2022.01.09 |