
Watch Now – 노마드 코더 Nomad Coders
nomadcoders.co

❓ 상황
React를 이용해 트위터를 클론코딩하기 전에 hooks에 대해 사전학습이 필요하다는 얘기로 hooks를 공부하기 시작했다.
✨ 느낀점
👍 알게 된 점
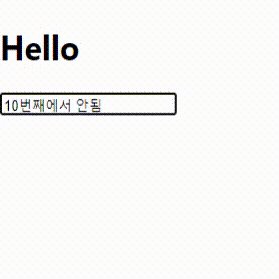
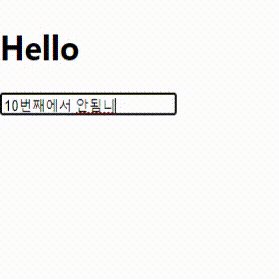
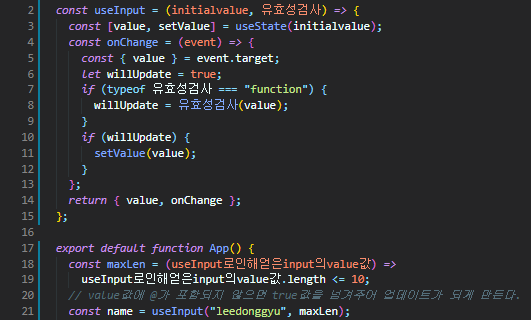
특정 조건이 걸린 useInput만들기

const {value} = event.target;은 onChange될때 해당 이벤트가 발생한 태그의 value값을 받는겠다는 의미이다. 유효성 검사 함수를 통해 willUpdate의 값이 true냐 false로 바뀐다. willUpdate가 true일때는 setValue함수로 value값을 넘겨주어 input값이 입력이 되지만, willUpdate가 false가 되면 input에 value값을 넘겨주지 않게된다. 결과적으로 입력이 되지 않게만들어 준다. 위의 코드는 10개까지만 입력하게제한을 걸어둔것이다.
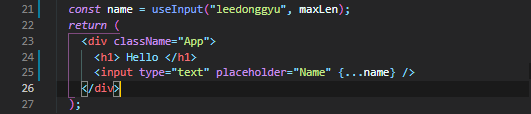
{...name}으로 value, onChange값 모두 받기

input에 onChange, value값을 하나씩 넣어주어야하는데, 이를 변수로 받고, 변수를 전부 복사한다는 의미로 {...name}을 input에 넣어주면 알아서 value, onChange값을 넘겨받는다.
주의할점은 name은 useInput함수로 부터 값을 넘겨받는데 useInput함수가 value값과 onChange값 둘다 return해줘야 한다.
'공부 > 프론트엔드' 카테고리의 다른 글
| [공부] 노마드 코더 React hooks 3회차(useTitle, useClick) (0) | 2022.01.19 |
|---|---|
| [공부] 노마드 코더 React hooks 2회차(useTab) (0) | 2022.01.18 |
| [공부] 노마드 코더 React 5회차(完) (0) | 2022.01.17 |
| [공부] 원티드 프리온보딩 프론트엔드 사전과제 (Slider)(完) (0) | 2022.01.16 |
| [공부] 노마드 코더 React 4회차 (0) | 2022.01.15 |