
[공부] 코딩 컨벤션 (기본)
2022. 5. 12. 17:48
공부/공통
📖 코딩 컨벤션 (기본) HTML 템플릿 구조 클래스, Id : 공통 영어 소문자, 숫자, 언더스코어만 사용한다. 명명 시작은 영어 소문자를 이용한다. 명명시 유추하기 쉬운 단어를 사용한다. 잘못된 예 올바른 예 abc student 단어와 단어를 조합할 때는 언더스코어( _ ) 하나만 사용한다. 잘못된 예 올바른 예 studentScore student_score light__star light_star 단어와 숫자를 조합할 때는 붙여 쓴다. 잘못된 예 올바른 예 no_1 no1 약어 사용? : 이거는 협업하는 사람과 얘기를 해야할 듯. 풀네임 약어 button btn function fnc Id Id는 레이아웃을 지정할때 사용한다. 절대로 스타일을 적용하지 않는다. 잘못된 예 올바른 예 #id {co..

[1人 프로젝트] 다른 색깔 찾기 게임 6회차 (完)
2022. 2. 13. 21:40
프로 젝트/다른 색깔 찾기
🎉 성과 완성한 부분 자바스크립트 → 타입스크립트 완성한 이유 넘블 챌린지의 개발 조건 중 하나는 자바스크립트 대신 타입 스크립트로 코드를 작성하는 것이다. 따라서 이를 수행하기 위해 타입스크립트로 변환했다. ✨ 느낀 점 👍 알게 된 점 타입스크립트에서 CSS Module 사용하기 1. 터미널에 밑의 코드 입력(CSS Module 기능 설치) npm install -D typescript-plugin-css-modules 2. tsconfig.json 파일에 밑의 코드 입력 3. scr 폴더에 global.d.ts 파일 생성 후 밑의 코드 입력 여기까지 진행완료하면 CSS Module을 사용할 수 있게 된다. 인수 타입 설정하기 문자열을 숫자로 변환시켜주는 함수, 인수타입 문자열로 바꾸기 처음에 에러가 ..

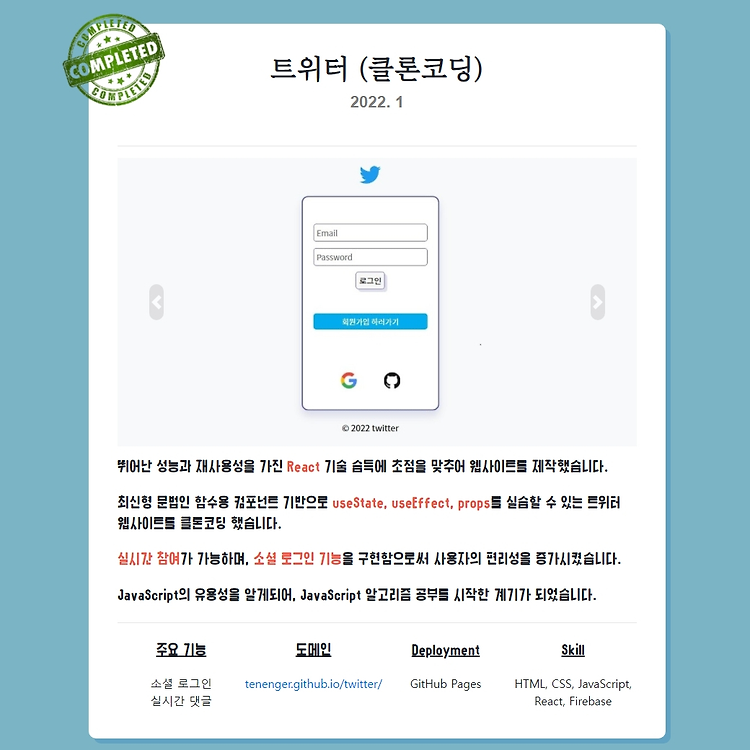
[1人 프로젝트] 포트폴리오 11회차
2022. 2. 2. 01:19
프로 젝트/포트폴리오
🎉 성과 완성한 부분 1. 포트폴리오 웹사이트에 프로젝트를 등록했다. 2. jQuery로 구현한 내비게이션 바를 JavaScript로 구현했다. 완성한 이유 1. 트위터 클론코딩 개발이 끝났기 때문에, 프로젝트 단락 부분에 추가했다. 2. 네비게이션바를 구현하기 위해 jQuery를 이용했는데, 웹사이트가 실행되자마자 메뉴 버튼을 누르면 내가 원한 위치랑 다르게 이동하게 되어서, 고치게 되었다. ✨ 느낀 점 👍 알게 된 점 JavaScript를 이용하여 버튼 클릭하면 부드럽게 해당 위치로 이동시키기 버튼에 해당되는 id를 querySelector로 가져와 homebtn변수의 값으로 넣는다. 이동시키고 싶은 위치의 태그의 id값을 querySlector로 가져와 homescroll변수의 값으로 넣는다. 버튼..

[1人 프로젝트] 미니게임 사이트 4회차
2022. 1. 6. 23:59
프로 젝트/미니게임 웹사이트
🎉 성과 완성한 부분 반응속도 측정하는 게임을 만들었다. 완성한 이유 JavaScript으로 구현 가능한 간단한 게임을 찾던 도중, 제일 재밌어 보이는 것이 반응속도 측정하는 게임이었다. ✨ 느낀 점 🧡 좋았던 점 새로운 배포사이트 사용 Netlify, AWS 다음으로 GitHub Pages 를 이용해 배포하였다. 간단한 웹사이트를 올리기에 딱인거 같다. 👍 알게 된 점 평균 구하기 평균 구하는 방법을 파이썬 알고리즘을 수없이 풀면서 간단하다고 생각했다. 간과한 것이 새로 변수가 추가되면 다시 평균을 구하는 것이어서 어려움을 겪었다. reduce() 함수는 매개변수로 함수를 넣어 사용한다. reduce함수는 기존에 있는 값에 새로운 값을 계속 더할 수 있게 도와준다. 그래서 내가 반응속도를 측정하여 얻은..

[1人 프로젝트] 미니게임 웹사이트 1회차
2022. 1. 2. 01:58
프로 젝트/미니게임 웹사이트
👩💻 이 프로젝트로 정한 이유 JavaScript에 대해 공부를 했지만, 숙달되지 않아서 적용 및 응용시키기가 어려웠다. 그리고 JavaScript를 적극적으로 활용한 웹사이트가 없었다. 그래서 JavaScript에 대해 공부도 할 겸, 웹사이트에 JavaScript를 적용시키는 것을 익숙해지려고 프로젝트로 정했다. 🎉 성과 완성한 부분 로또 번호 추첨기 완성한 이유 코드캠프에서 실습으로 배운 내용이라 빠르게 작업이 가능하다 판단해서 진행시켜 완성시켰다. 💢 힘들었던 점, 아쉬운 점 여전히 파이썬과 혼동됨 파이썬에서는 배열안에 특정 단어를 확인하려면 in 연산자를 사용하지만, JavaScript는 .includes() 를 사용한다. 그리고 JavaScript에도 in 연산자가 있는데 파이썬과 다르게 인..