
 |
🎉 성과
완성한 부분
- 자바스크립트 → 타입스크립트
완성한 이유
넘블 챌린지의 개발 조건 중 하나는 자바스크립트 대신 타입 스크립트로 코드를 작성하는 것이다. 따라서 이를 수행하기 위해 타입스크립트로 변환했다.
✨ 느낀 점
👍 알게 된 점
타입스크립트에서 CSS Module 사용하기
1. 터미널에 밑의 코드 입력(CSS Module 기능 설치)
npm install -D typescript-plugin-css-modules
2. tsconfig.json 파일에 밑의 코드 입력
 |
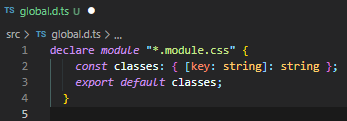
3. scr 폴더에 global.d.ts 파일 생성 후 밑의 코드 입력
 |
여기까지 진행완료하면 CSS Module을 사용할 수 있게 된다.
인수 타입 설정하기
 |
문자열을 숫자로 변환시켜주는 함수, 인수타입 문자열로 바꾸기
처음에 에러가 발생해서 'float를 숫자로 바꾸는게 왜 문제일까?'라고 의문이 들었다. 알고보니 parseInt는 문자열을 숫자로 바꿔주는 형변환함수였다. 내가 인수로 넣은 것은 문자열이 아니라서 발생하는 문제였고, 이를 해결하기위해 해당 float를 문자열로 바꾸어 주었다.
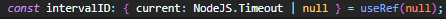
초기값으로 null 선언시, 다른 형 사용 가능하게 바꿔주기
 |
처음에는 null을 초기값으로 주지말고, timer를 주는 방향으로 생각을 했지만, 생각만 했지 시도는 못했다. 그래서 StackOverFlow 커뮤니티 사이트의 답변을 참고하여 해당 문제를 해결했다.
type for useRef if used with setInterval, react-typescript
I am doing a simple animation in my app. let flipInterval = useRef(); const startAnimation = () => { flipInterval.current = setInterval(() => { setIsFlipping((prevFlipping) => !
stackoverflow.com
💬 나의 다짐
- TypeScript 공부 전 JavaScript 공부 완료하기
1. TypeScript를 사용해보니, JavaScript에서 사용했던 함수들이 어떻게 작동하는지 정확히 알았더라면, 코드를 수정하는 번거로움이 없을거라고 생각했다. TypeScript를 학습하는 것도 중요하지만, 우선 JavaScript를 깊이 공부하는게 좋을 거 같다고 판단했다. 마침 자바스크립트 책을 가지고 있기때문에, 꾸준히 공부해야겠다고 생각했다.
'프로 젝트 > 다른 색깔 찾기' 카테고리의 다른 글
| [1人 프로젝트] 다른 색깔 찾기 게임 5회차 (0) | 2022.02.12 |
|---|---|
| [1人 프로젝트] 다른 색깔 찾기 게임 4회차 (0) | 2022.02.09 |
| [1人 프로젝트] 다른 색깔 찾기 게임 3회차 (0) | 2022.02.06 |
| [1人 프로젝트] 다른 색깔 찾기 게임 2회차 (0) | 2022.02.05 |
| [1人 프로젝트] 다른 색깔 찾기 게임 1회차 (0) | 2022.02.04 |