
[1人 프로젝트] 트위터 클론코딩 5회차
2022. 1. 26. 01:01
프로 젝트/트위터
🎉 성과 완성한 부분 소셜 로그인시 소셜에서 사용하던 닉네임 불러오기, GitPage로 배포 ✨ 느낀점 👍 알게 된 점 배포 할 경우 색인 추가 배포하기 전에는 상관없었지만, 배포 후에는 내가 생성한 트윗을 불러오기 위해서는 색인이 필요하기때문에 색인을 추가했다. 색인을 추가하지 않을경우에는 내가 만든 웹사이트가 제대로 작동하지 않게된다. 색인추가 방법은 배포 후에 콘솔창을 띄우게되면 색인추가하라는 링크를 클릭하면 해당 홈페이지로 이동하게되는데, 그 때 색인을 추가하면된다. React를 사용한 웹사이트 Git-Page로 배포하기 1. 내가 만든 코드를 깃허브에 올린다. 2. 터미널에서 깃페이지로 올려주는 모듈을 설치한다. npm i gh-pages 3. package.json 파일 제일 밑에 homepa..

[1人 프로젝트] 트위터 클론코딩 1회차
2022. 1. 19. 22:51
프로 젝트/트위터
All Courses – 노마드 코더 Nomad Coders 초급부터 고급까지! 니꼬쌤과 함께 풀스택으로 성장하세요! nomadcoders.co 👩💻 이 프로젝트로 정한 이유 React를 학습하면서 React에 대한 실력을 향상하고자 시작하게 되었다. 🎉 성과 완성한 부분 firebase의 Sign-in method 설정 완료 인증 웹페이지 골격 개발 input태그와 form태그, button태그로 기본 골격을 만들었고, copyright와 현재 년도는 밑의 코드로 작성하였다. © {new Date().getFullYear()} twitter ✨ 느낀점 👍 알게 된 점 코드 단축하기 -1- input 태그에 사용되는 value값을 단축코드로 완성했다. 단축코드를 사용하지 않으면 input의 사용 개수가..

[1人 프로젝트] 포트폴리오 10회차
2022. 1. 7. 23:05
프로 젝트/포트폴리오
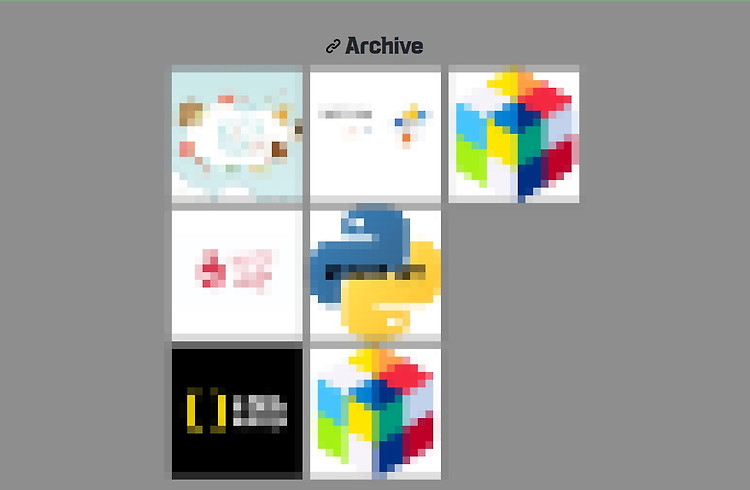
🎉 성과 완성한 부분 Archive 이미지를 카테고리별로 이미지를 분리하고, 같은 카테고리는 이미지를 통일했다. 완성한 이유 다른사람이 봤을때 이게 무엇을 뜻하는지 한눈에 알아보기 힘들어서 고안끝에 이미지만봐도 한눈에 알아 볼 수 있도록 바꾸게 되었다.

[1人 프로젝트] 포트폴리오 9회차
2022. 1. 6. 00:29
프로 젝트/포트폴리오
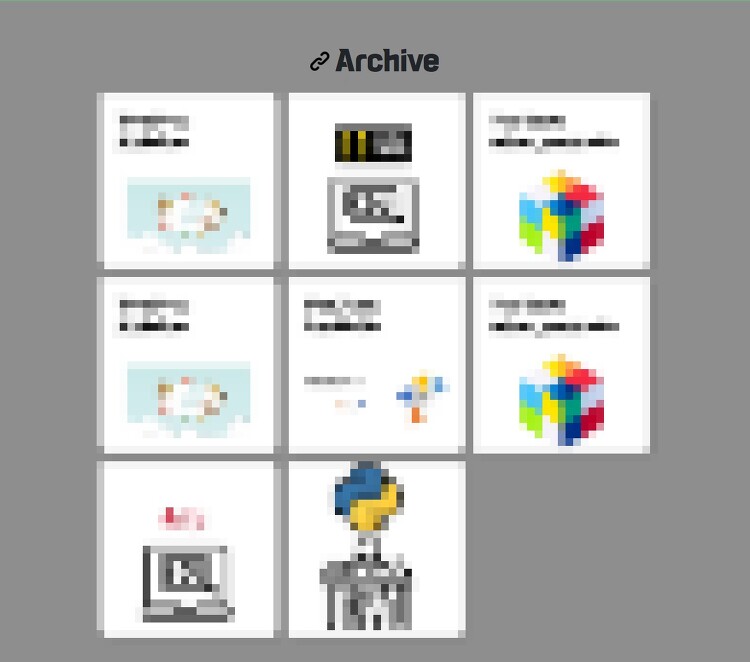
🎉 성과 완성한 부분 깃허브에 미니게임 사이트 코드를 올리게되어 Archive에 깃허브와 연결되는 상자를 한개 만들었다. Column으로 정렬한 상자들을 가로로 정렬되게 바꾸었다. 완성한 이유 상자가 6개일때는 가로 2줄로 예쁘게 정렬되었는데, 깃허브에 코드를 올리게되어 상자를 1개 더 만들게 되었다. 상자가 총 7개가되니 두번째 가로줄의 세번째 칸이 비어지게되었다. 그래서 부모는 Column이고 자식의 display를 inline-block으로 바꾸니 예쁘게 정렬되었다. display: inline-block;

[1人 프로젝트] 포트폴리오 8회차
2022. 1. 4. 19:54
프로 젝트/포트폴리오
🎉 성과 완성한 부분 미니게임 웹사이트 프로젝트를 프로젝트 단락에 추가 미니게임 웹사이트 프로젝트 기록 블로그(티스토리)를 Archive 단락에 추가 파비콘 추가 완성한 이유 프로젝트를 진행함에따라 포트폴리오도 같이 수정하게 되었다. 추가로 7회차에서 Archive가 이질감이 느껴질 정도록 이상했었는데 포트폴리오와 미니게임사이트 사진을 변경했다. 변경하니 조금 멋져보인다. 남은건 Python 알고리즘을 보관하고 있는 깃허브인데 이것도 나중에 한번 사진을 멋진거로 바꿔야겠다. 파비콘을 하게된 이유는 어느날 티스토리에 미니게임 웹사이트 기록 글을 작성하고 있었는데 문득 내 웹사이트에도 내거라고 표시되어 있었으면 좋겠다고 생각해서 만들게 되었다. ✨ 느낀 점 🧡 좋았던 점 내 사이트라는것을 명시 옆에 보이는 ..