
리액트로 구글 아이디로 로그인 구현하기
❓상황
회원가입 대신, SNS 로그인 기능 구현해보고 싶어서 진행했다.
📖 SNS 로그인 구현
구글 로그인을 적용하는 방법
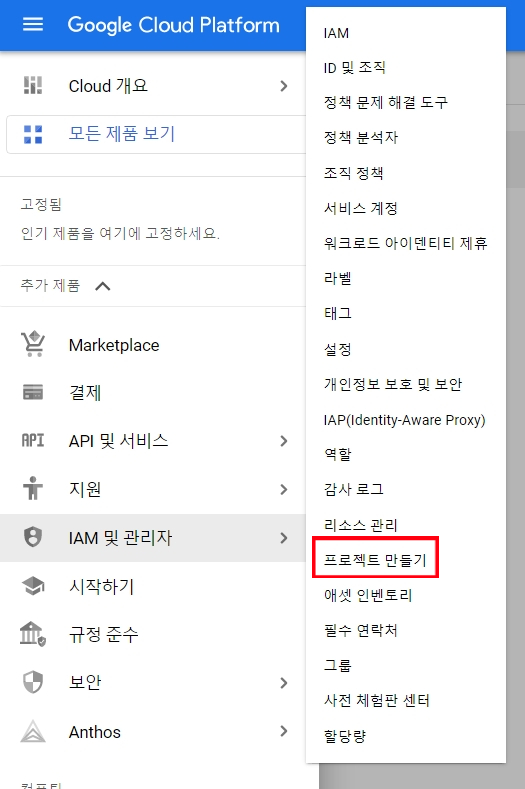
1. 새 프로젝트 생성
2. 사용자 인증 정보 생성
3. 구글 플랫폼 라이브러리 가져오기
4. 구글 클라이언트 초기화하기
5. 구글 로그인 버튼 추가
6. 사용자 프로필 정보 가져오기
7. 로그아웃
Google Cloud Platform Setting
홈페이지 접속
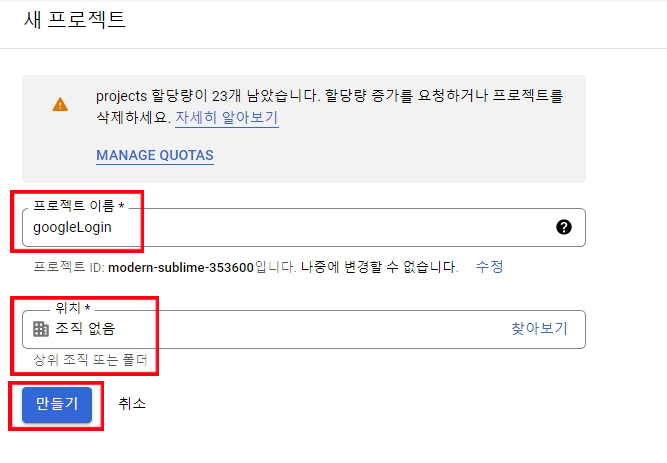
새 프로젝트 생성



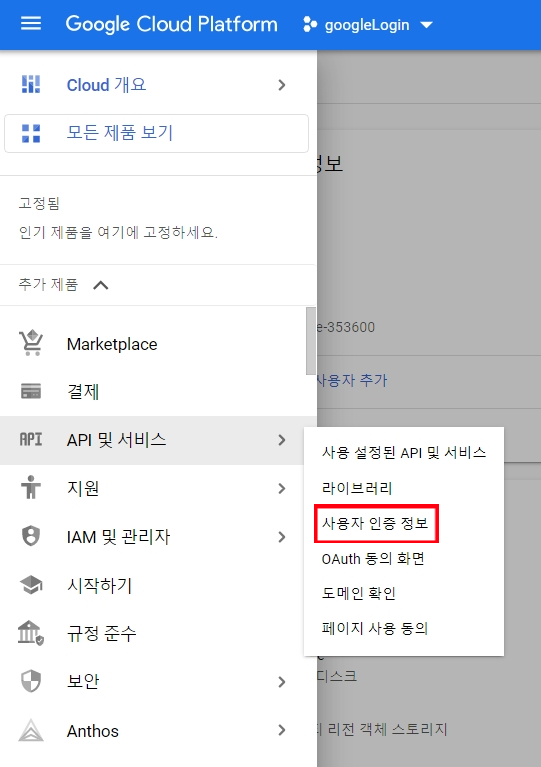
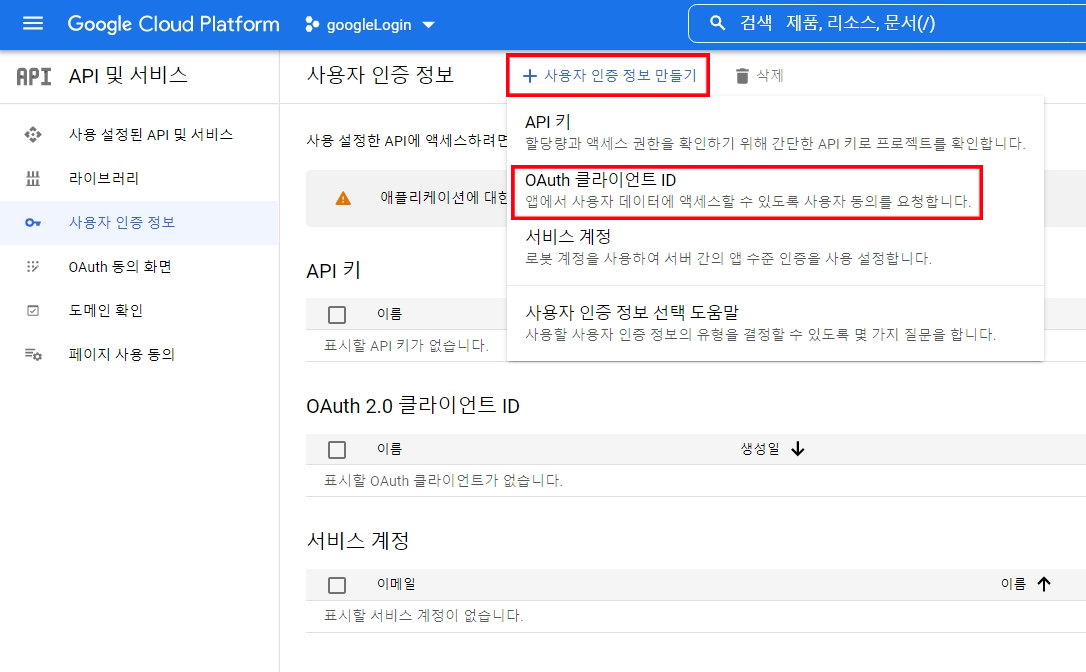
사용자 인증 정보 생성
사용자 인증 정보
사용자 정보에 접근할 수 있도록 사용자에게 동의를 구하도록 한다.

OAuth 동의 화면 구성하기

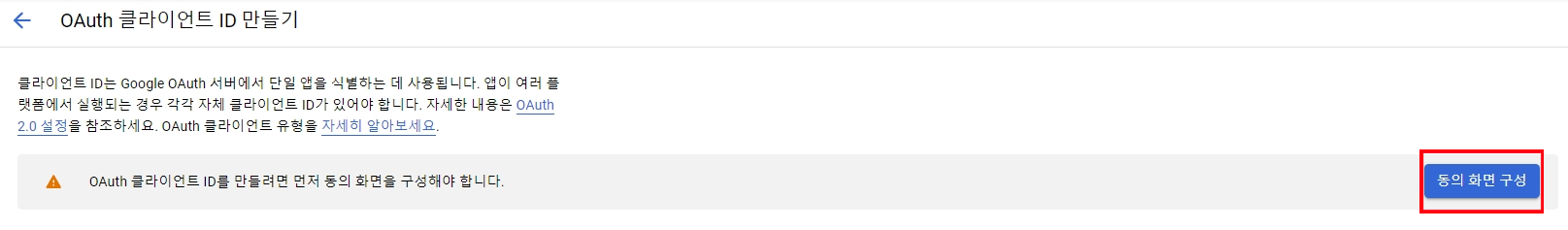
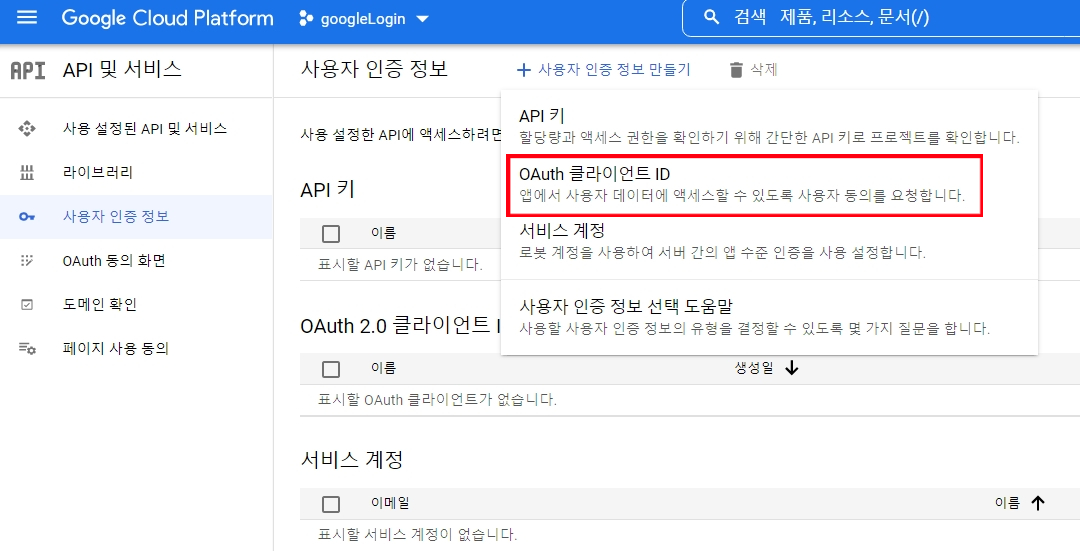
OAuth 클라이언트 ID로 들어가면, 제품이름을 설정해야한다고한다. 동의 화면 구성을 클릭해서 설정하자

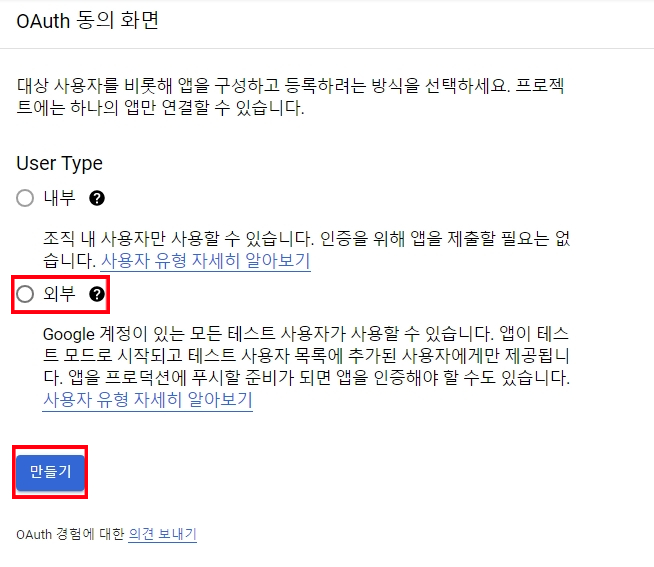
구글 계정을 가진 모든 사용자가 사용할 수 있도록, 외부로 체크하고 만들기 버튼을 누른다.

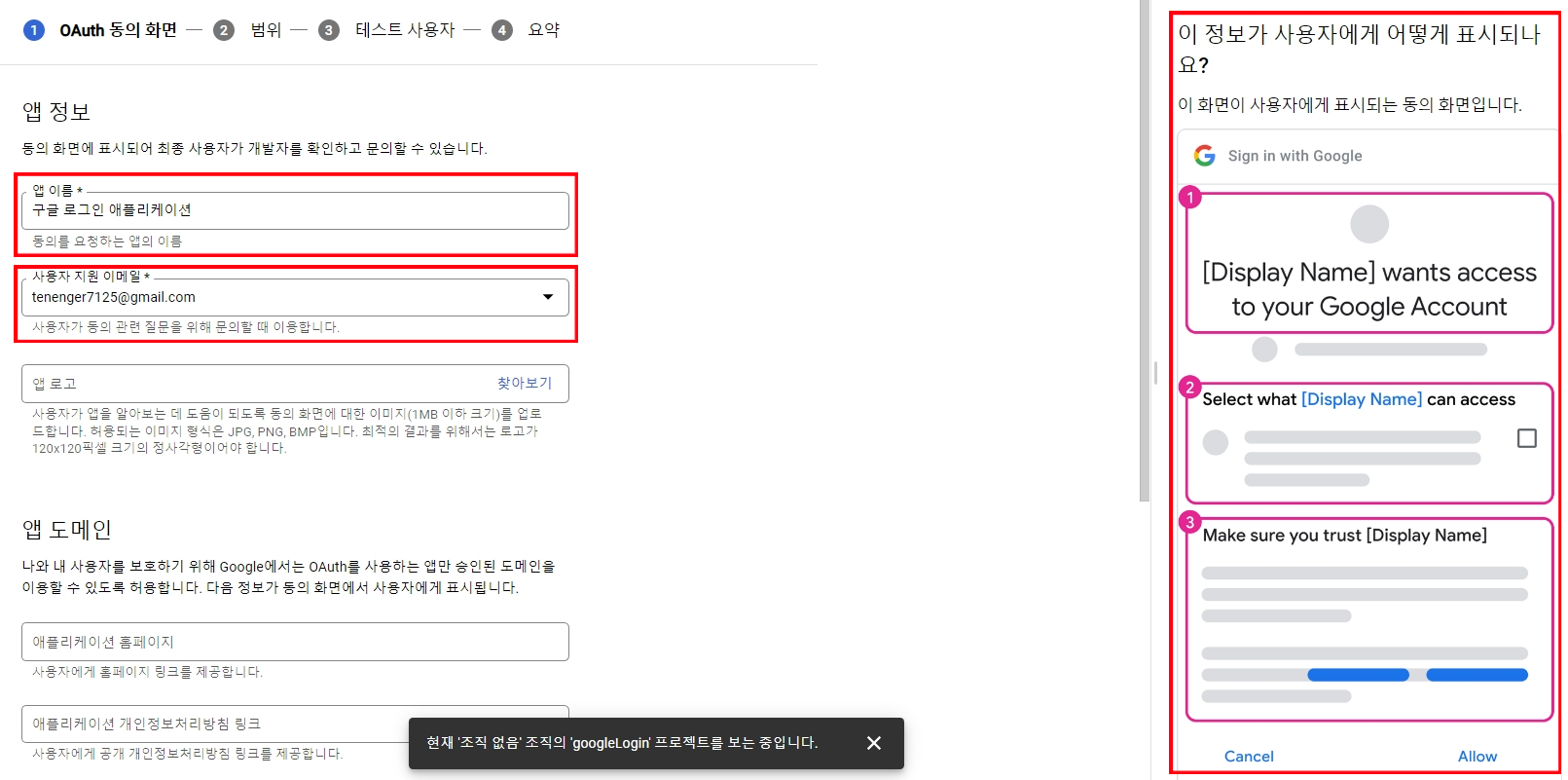
왼쪽에는 동의 화면을 구성할 수 있도록 입력창이 나타나고, 오른쪽에는 동의화면이 사용자에게 어떻게 표시되는지 예시 화면을 보여준다.
앱 이름과, 문의사항을 받을 내 이메일을 입력해준다.

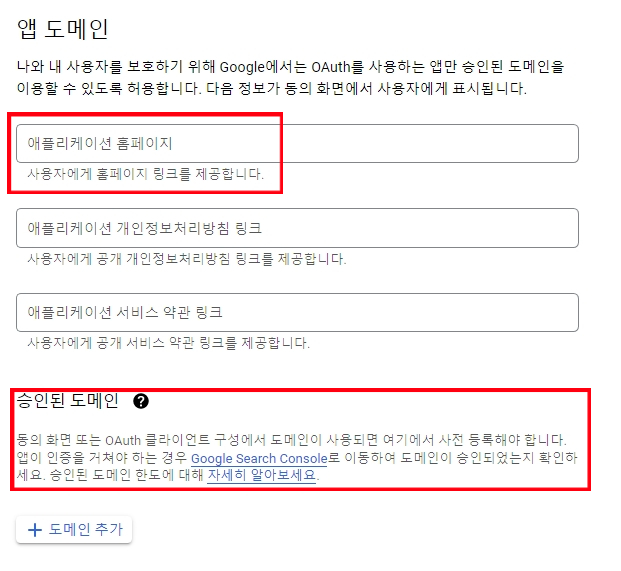
애플리케이션 홈페이지를 입력하여, 동의화면이 표시될 홈페이지를 입력해준다.
승인된 도메인은, .com, .net과 같은 도메인을 사용하여 실제 서비스를 사용할 경우에 승인된 도메인을 추가해주면 될거 같다.
나는 테스트로 사용할 예정이니, 도메인은 따로 추가하지 않는다.

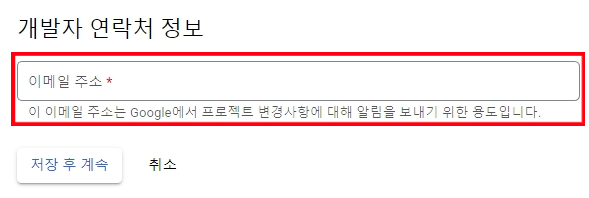
google에서 프로젝트 변경사항이 있으면 알림을 받을 이메일을 입력해주면 된다.


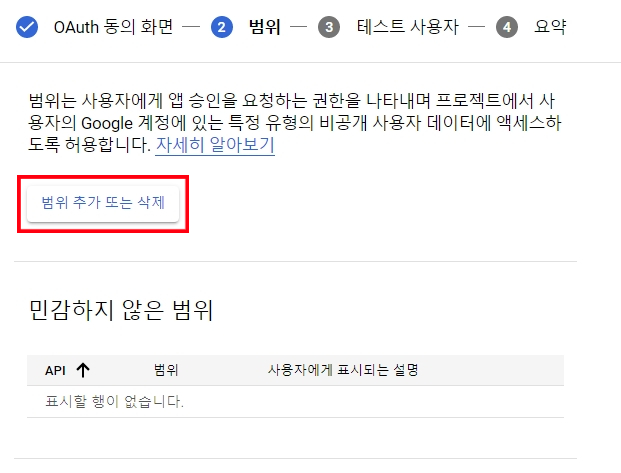
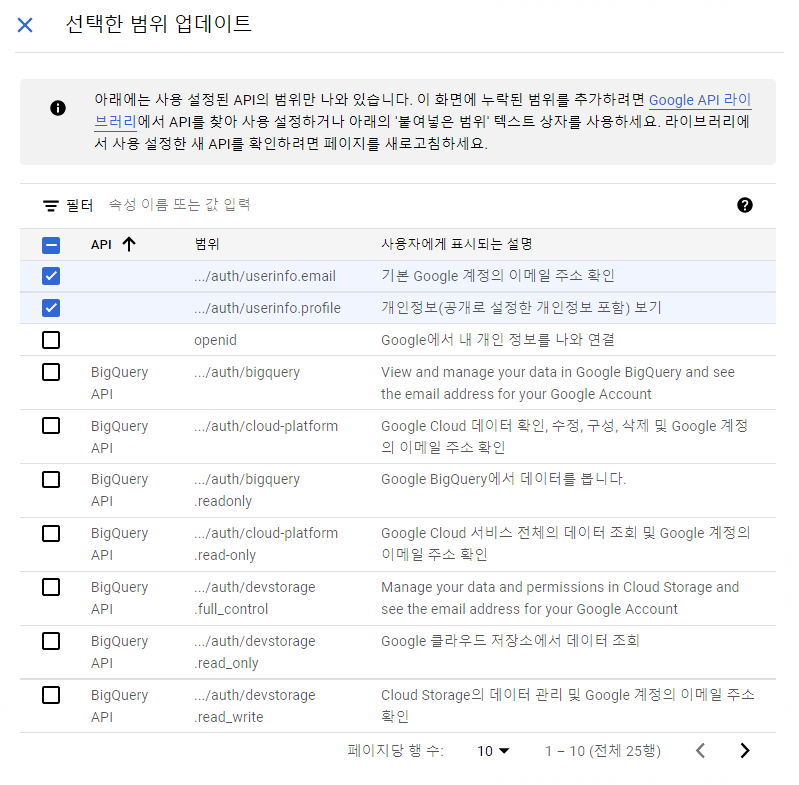
기본 Google 계정의 이메일 주소 확인과 개인정보(공개로 설정한 개인정보 포함) 보기 2가지 항목을 선택하고, 업데이트 버튼을 클릭합니다.

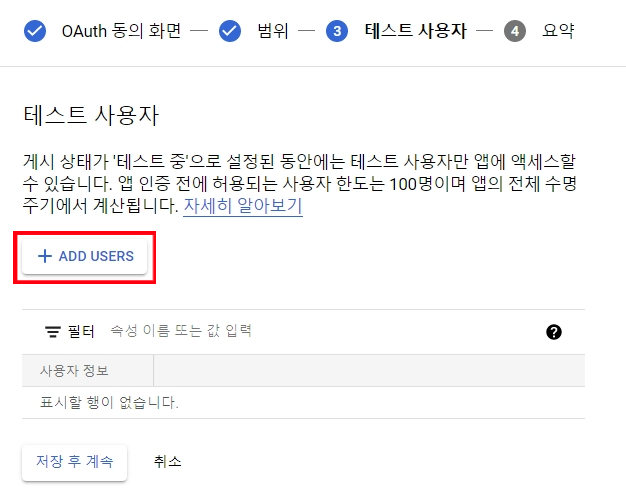
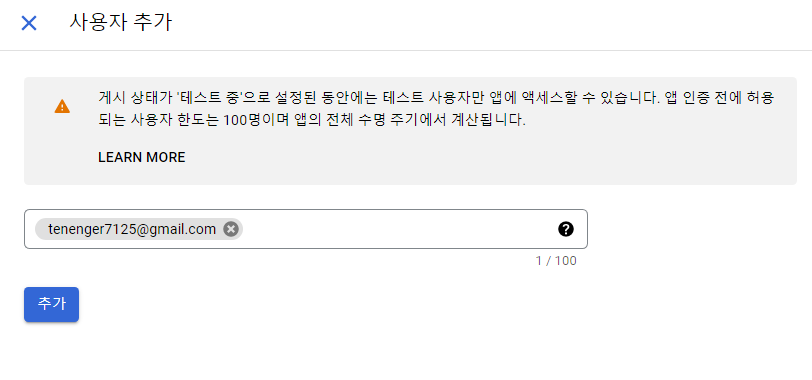
구글 로그인 테스트를 진행할 테스트 사용자를 등록한다.


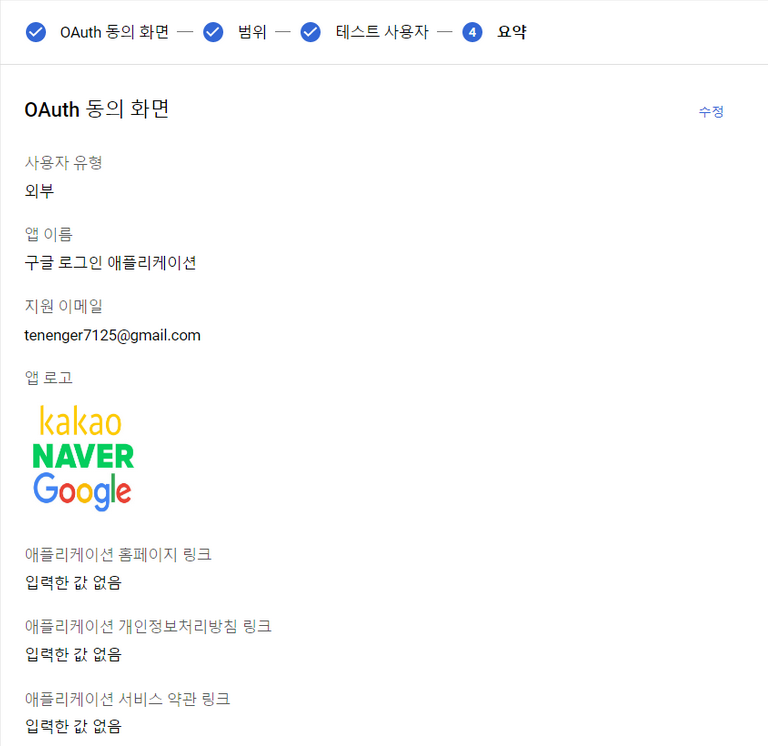
앞에서 설정한 요약 정보를 확인 할 수 있다.

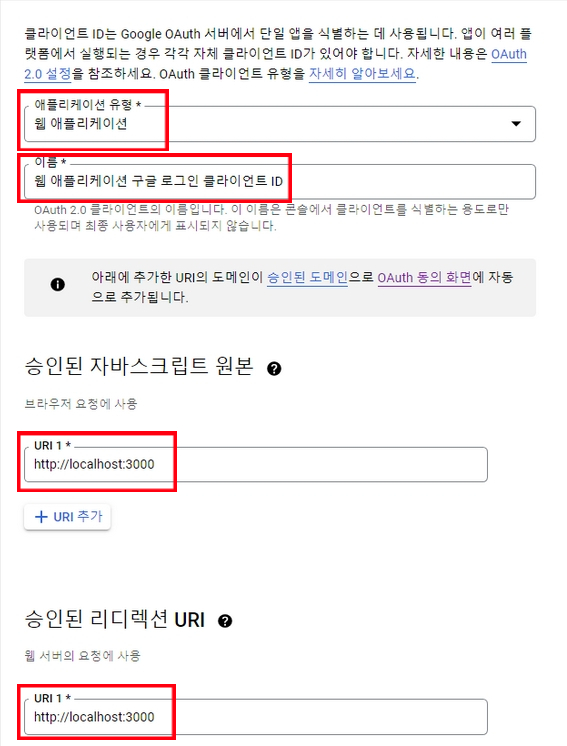
OAuth 클라이언트 ID 만들기

클라이언트 ID를 만들기위해, 아래와 같이 입력값을 넣어준다.

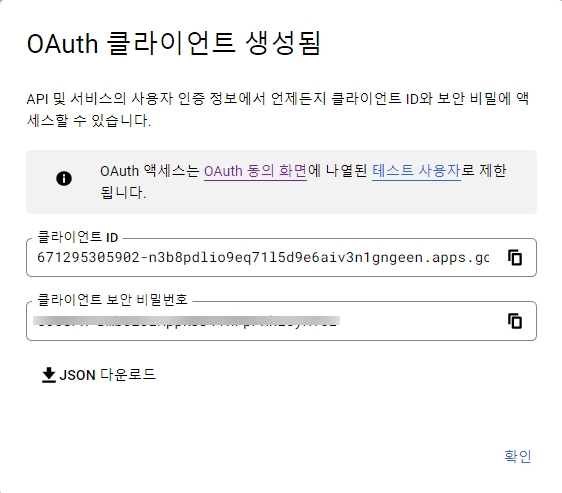
그러면 아래와같이 모달창이 뜨면서, 클라이언트 ID와 클라이언트 보안 비밀번호를 확인할 수 있다.

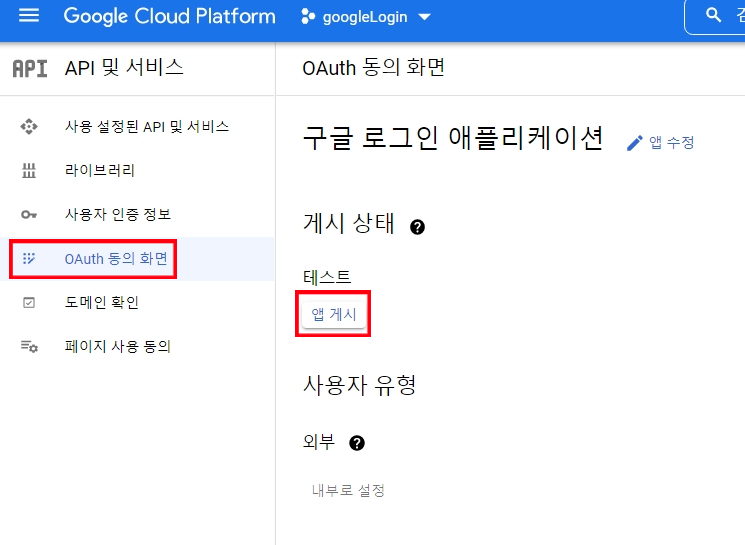
애플리케이션 게시하기

구글 플랫폼 라이브러리 가져오기
Google API 확인하기
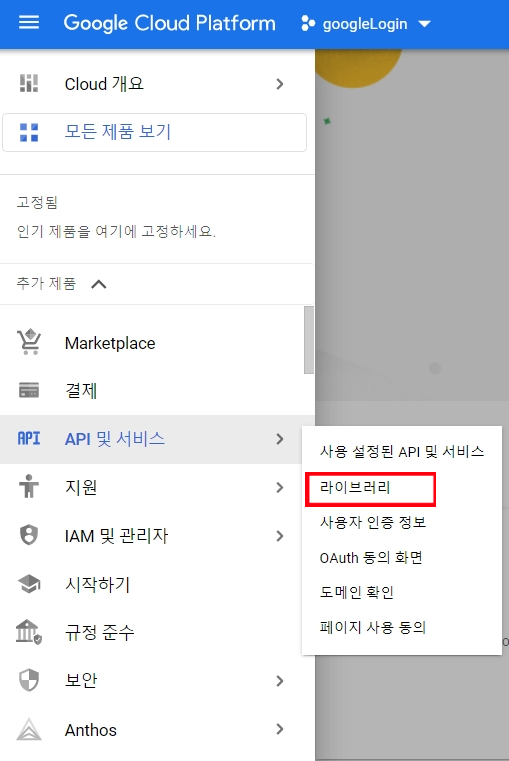
구글 클라우드 플랫폼의 라이브러리를 클릭한다.

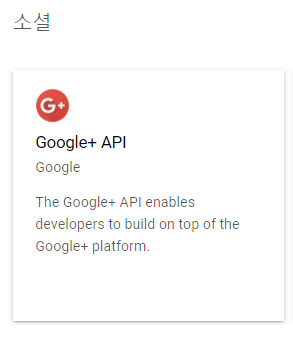
마우스 휠 스크롤을 내려, 소셜 항목의 Google+ API를 선택한다.

사용버튼을 클릭한다.

구글 로그인 JavaScript SDK
구글 플랫폼 라이브러리를 추가한다.
<script src="https://accounts.google.com/gsi/client" defer></script>
구글 클라이언트 초기화하기
클라이언트 초기화하기
google.accounts.id.initialize 메서드를 이용하여, 구글 클라이언트를 초기화한다.
const { google } = window;
function googleInit() {
google.accounts.id.initialize({
client_id:
"671295305902-n3b8pdlio9eq71l5d9e6aiv3n1gngeen.apps.googleusercontent.com",
callback: handleCallback,
});
}초기화할때, 클라이언트 ID와 callback 메소드를 정의한다.
callback 메소드는 ID 토큰값을 처리할 수 있도록 정의하면된다.
ID 토큰값을 주로 처리하는 백엔드와 협업하지 않기때문에, 그냥 콘솔창에 띄워주는 함수를 정의했다.
function handleCallback(response) {
console.log(`result: ${response} - ID TOKEN`);
}
구글 로그인 버튼 만들기
구글 클라이언트 초기화 함수에 구글 로그인 버튼을 행성하는 메소드를 정의한다.
const googleRef = useRef();
function googleInit() {
google.accounts.id.initialize({
client_id:
"671295305902-n3b8pdlio9eq71l5d9e6aiv3n1gngeen.apps.googleusercontent.com",
callback: handleCallback,
});
google.accounts.id.renderButton(googleRef.current, {
type: "standard",
theme: "outline",
size: "medium",
shape: "circle",
width: 300,
});
}
return (
<div style={{ margin: "auto", width: 400 }}>
<div ref={googleRef} id="googleLoginBtn"></div>
</div>
);renderButton 메소드는 2개의 인자를 받는데, 첫번째는 구글 버튼을 렌더링할 DOM을 넣어주고, 두번째는 구글 로그인 버튼의 모양을 잡아주면 된다.
대부분은 공식 문서를 참고하면 쉽게 알 수 있다.
공식문서에서는 첫번째 렌더링할 DOM의 경우에는, getElementById 메소드인 자바스크립트로 알려준다.
document.getElementById("buttonDiv"),
나는 리액트를 사용하기때문에, useRef를 이용하여 DOM을 지정해주었다.
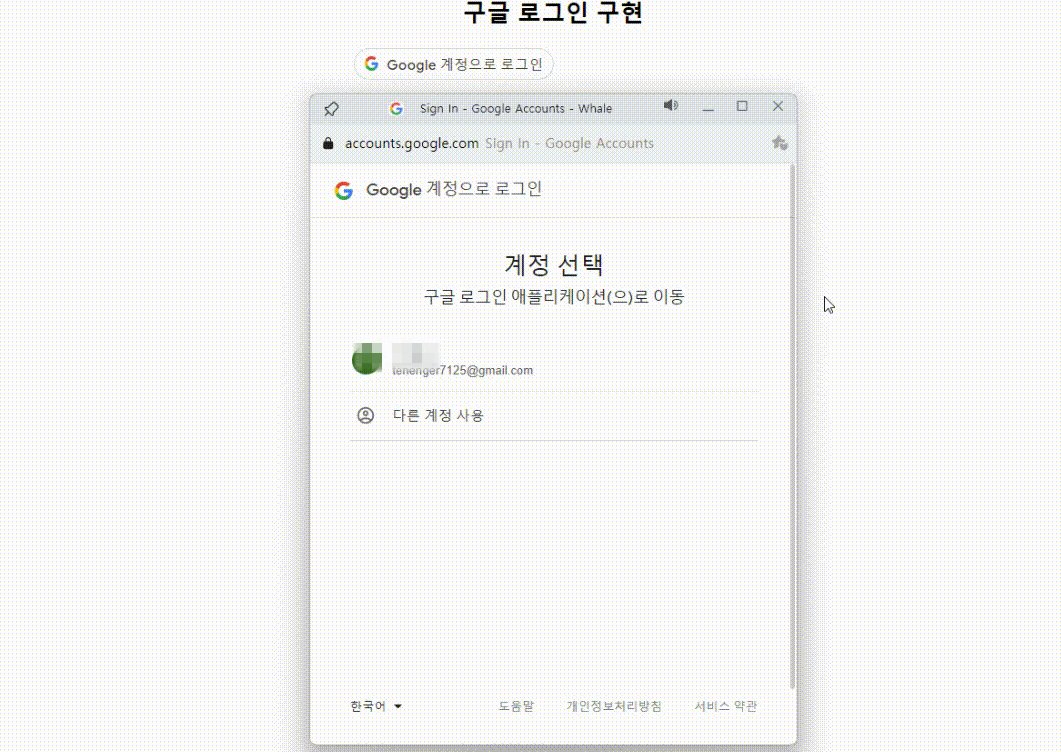
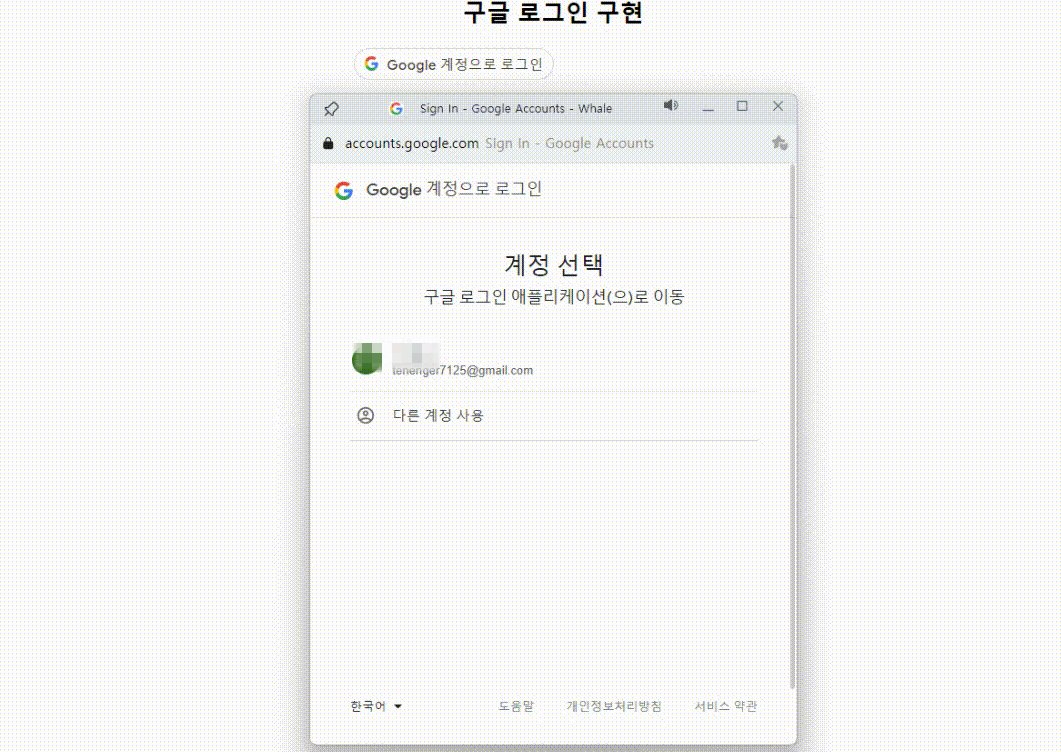
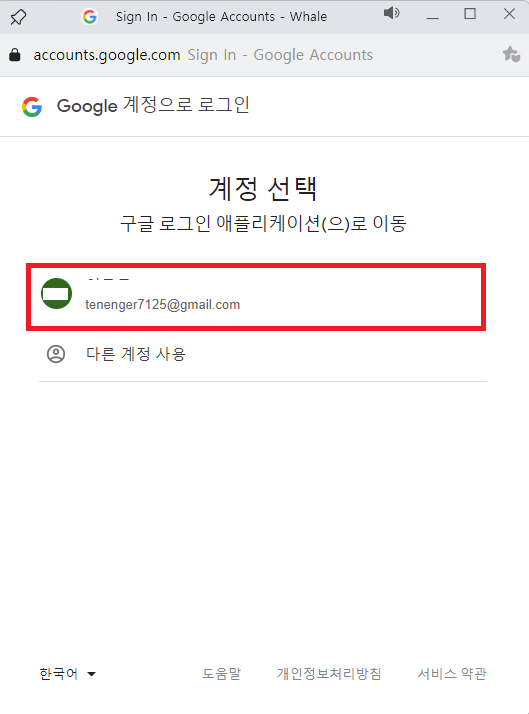
결과

로그인된 구글 계정을 선택하고

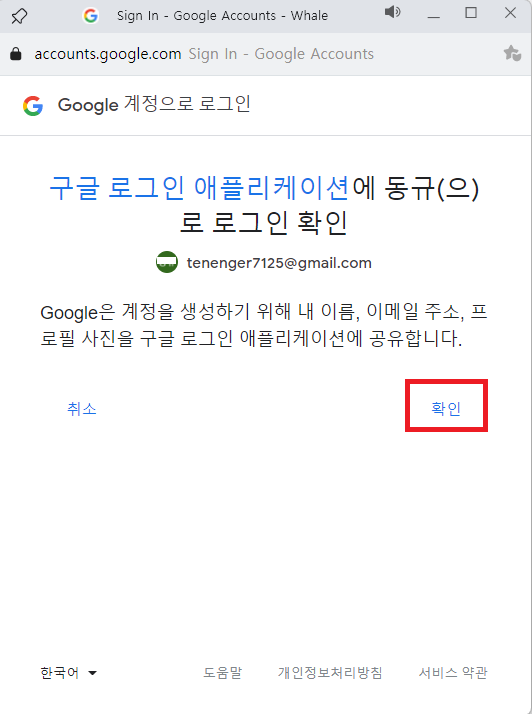
동의항목에서 확인을 누르면 구글 로그인이 된다.

사용자 정보 가져오기
callback 핸들러로 JWT 디코딩, 사용자 정보 가져오기
초기화 후, 구글 로그인 버튼이 눌려 구글 계정으로 연결이 되면 callback이 호출된다.
callbackHandler로 선언한 함수에 결과값으로 JWT를 받게된다.
JWT란, JSON Web Token이라는 약어로 데이터 통신할때 JSON이라는 데이터 형식을 Token으로 받는다.
특이한 점은, JWT가 암호화가 되어있기때문에 디코딩을 해야 정상적으로 데이터를 이용할 수 있다.
handleCallback 함수를 수정해보자
const [user, setUser] = useState(null);
const handleCallback = (res) => {
const jwt = res.credential;
const payload = jwt.split(".")[1];
const base64Payload = Buffer.from(payload, "base64");
const result = JSON.parse(base64Payload);
console.log(result);
setUser({ ...result });
};
로그인을 하게되면, 응답값을 받게되는데 여기에 credential 프로퍼티값으로 jwt를 받는다.
JWT는 Header, Payload, Signature의 세부분으로 나뉜다.
내가 원하는 사용자 정보값은 Payload에 있으니 split으로 얻어낸다.
그리고 암호화된 payload를 Buffer 라이브러리를 이용하여 디코딩 시킨다.
npm install buffer
디코딩된 payload는 json형태이기때문에, 우리가 사용할 수있도록 객체로 변형해주기위해 JSON.parse 메소드를 이용한다.
마지막으로 반환된 객체를 useState로 정의한 user에 값을 할당한다.
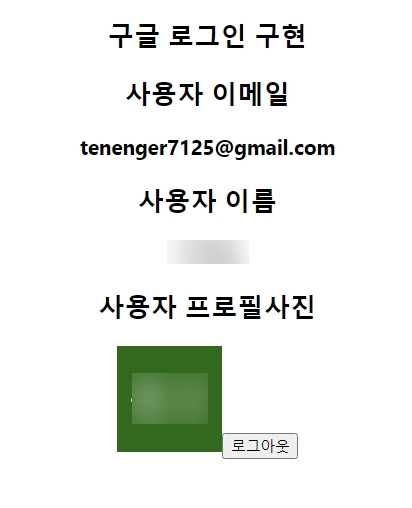
화면에 표시하기
user에 값이 할당되면 화면에 표시되도록, 아래와 같이 코드를 작성한다.
return (
<div>
{user ? (
<div>
<h2>사용자 이메일</h2>
<h3>{user.email}</h3>
<h2>사용자 이름</h2>
<h3>{user.name}</h3>
<h2>사용자 프로필사진</h2>
<img src={user.picture} alt="" />
<button>로그아웃</button>
</div>
) : (
<div style={{ margin: "auto", width: 400 }}>
<div ref={googleRef} id="googleLoginBtn"></div>
</div>
)}
</div>
);
결과

사용자 정보 저장하기
localStorage에 저장하기....
localStorage에 저장하는거는 어렵지 않지만, 로그아웃기능이 없으니 저장하는 의미가 없는거 같다.
로그아웃 구현하고 나서, 저장해야겠다.
로그아웃하기
로그아웃 구현...?
기본 구글 로그인 버튼의 경우에 로그아웃이 아직 구현이 신 버전에서는 안되있는거 같다.
참고사항
구글 플랫폼 라이브러리 최신화
블로그에 정리된 글과 구글 로그인을 알려주는 책에서는 아래와 같은 라이브러리를 사용한다고 적혀있다.
<script src="https://apis.google.com/js/platform.js" defer></script>
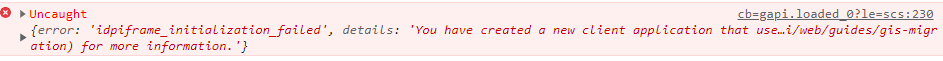
나도 처음에는 위에 적힌 라이브러리를 사용했는데, 정상적으로 구글로그인이 되는데 콘솔창에 에러가 나타나는 것이다.

알고보니, 해당 라이브러리는 더이상 사용되지 않는 것이라고 구글이 경고를 해주는 것이었다.
그래서 새로운 라이브러리를 받아서 구글 로그인을 구현했다.
JWT 정리해보기
로그인을 구현할때, JWT 이라는 용어를 처음들었었다.
언젠가 JWT를 공부하겠다고 생각했지만, 막상 목적도 없이 그냥 공부하는 느낌이어서 내 마음에 와닿지 않아 일부러 찾아서 공부하지 않았다.
이번에 JWT라는 용어를 간략하게나마 알게되었으니, JWT를 공부해서 블로그에 정리해봐야겠다.
'공부 > 프론트엔드' 카테고리의 다른 글
| 공부 | React Hook Form 정리 (0) | 2022.07.09 |
|---|---|
| 공부 | HTTP 쿠키(cookie) 알아보기 (0) | 2022.06.24 |
| 공부 | 네이버 아이디로 로그인 구현하기(feat. React) (0) | 2022.06.16 |
| [공부] 카카오 아이디로 로그인 구현하기(feat. React) (3) | 2022.06.08 |
| [공부] Font Awesome React 설치 및 사용 (0) | 2022.04.28 |