
728x90
📖 Font Awesome 패키지 설치
SVG Core
SVG Core 패키지를 설치하면, Font Awesome에 있는 아이콘(SVG)를 이용할 수 있다.
npm i @fortawesome/fontawesome-svg-core
Icon Packages
Icon Packages를 설치하면, Font Awesome 무료 아이콘을 이용할 수 있다.
# 무료 아이콘
npm i @fortawesome/free-solid-svg-icons
npm i @fortawesome/free-regular-svg-icons
만약 유료 아이콘을 사용하려면, 밑의 코드를 작성해 추가로 설치하면 된다.
# 유료 아이콘
npm i @fortawesome/pro-solid-svg-icons
npm i @fortawesome/pro-regular-svg-icons
npm i @fortawesome/pro-light-svg-icons
npm i @fortawesome/pro-thin-svg-icons
npm i @fortawesome/pro-duotone-svg-icons
React Component
npm i @fortawesome/react-fontawesome리액트에 사용할 컴포넌트를 설치해주면, 리액트에서 Font Awesome 아이콘을 컴포넌트 형태로 사용할 수 있다.
🧮 예시
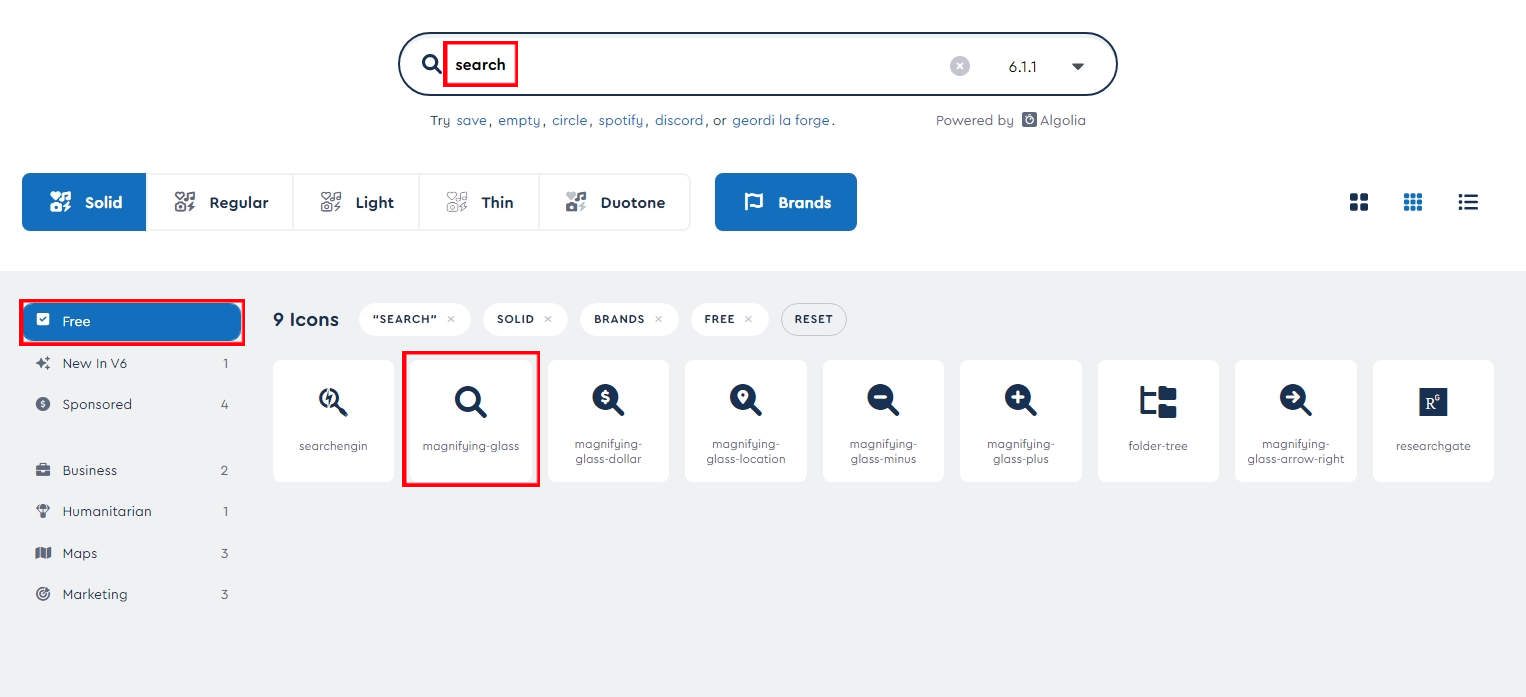
Font Awesome 홈페이지 접속

무료 아이콘을 사용하기 위해, 왼쪽 배너에 Free를 선택해주면 무료 아이콘만 필터가 된다.
많은 돋보기가 화면에 나타나는데, 이 중에 나는 2번째 돋보기를 선택했다.

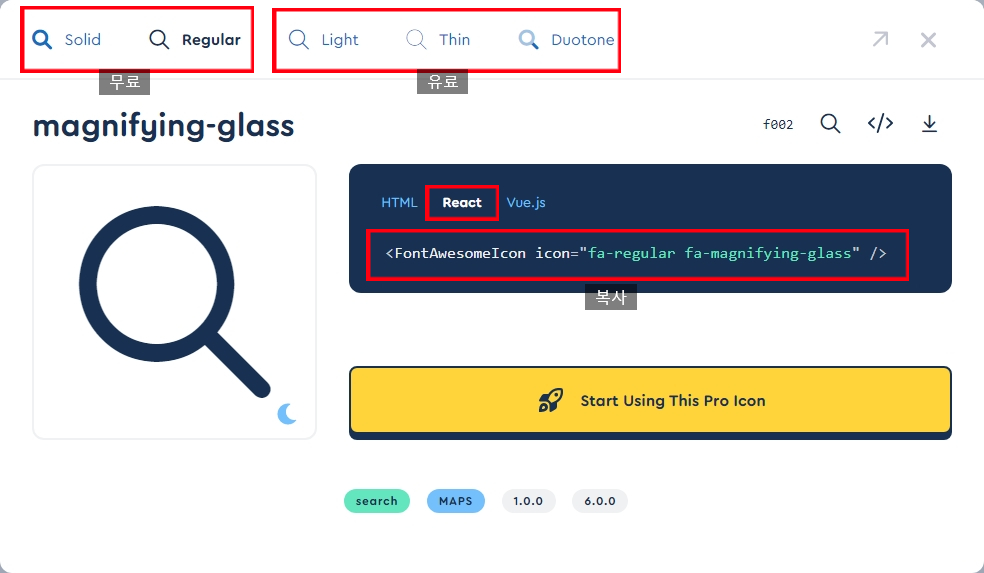
나는 React에서 사용할 거기 때문에 React 버튼을 클릭해준다.
그리고 해당 컴포넌트를 드래그하여 복사한다.
복사한 컴포넌트를 내가 이용하려는 코드에 복사 붙여넣기 한다.
Font Awesome 컴포넌트 & 아이콘 import
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome';Font Awesome 컴포넌트 import
import { faEye } from '@fortawesome/free-solid-svg-icons';
import { faSquarePlus } from '@fortawesome/free-regular-svg-icons';Font Awesome 아이콘 import
위의 코드가 2줄인 이유는, 하나는 solid이고 나머지는 regular이기때문이다.
주의사항
solid 아이콘은 있는데 regular 아이콘은 없다던지, 둘다 있다던지 아니면 둘다 없다든지
아이콘마다 다르기 때문에 import가 안되더라도 당황하지 말자
<FontAwesomeIcon icon={faEye} />FontAwesomeIcon 컴포넌트의 icon 속성에 Font Awesome 아이콘을 넣어주면, 정상적으로 Awesome 아이콘을 사용할 수 있다.

'공부 > 프론트엔드' 카테고리의 다른 글
| 공부 | 네이버 아이디로 로그인 구현하기(feat. React) (0) | 2022.06.16 |
|---|---|
| [공부] 카카오 아이디로 로그인 구현하기(feat. React) (3) | 2022.06.08 |
| [공부] 리액트 라우터 정리 (0) | 2022.03.07 |
| [공부] 노마드 코더 파이썬 웹 스크래핑 3회차 (0) | 2022.02.17 |
| [공부] 노마드 코더 파이썬 웹 스크래핑 2회차 (0) | 2022.02.16 |