
✨ 느낀 점
👍 알게 된 점
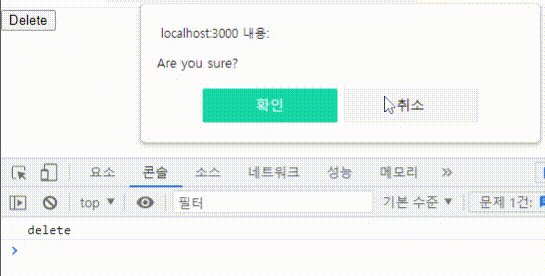
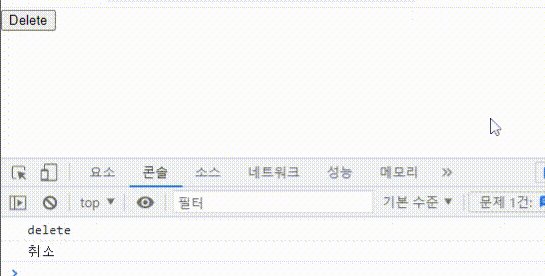
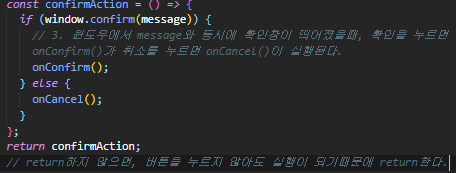
window.confirm코드를 이용해 웹페이지 확인창 띄우기


위의 코드는 다른 곳에 함수를 작성하고 함수를 호출하는 형식으로 작성했는데, 바로 함수를 작성해도 상관없다. 바로 함수를 작성하는 방법은 아래와 같다.
const Fn = () => {
if(window.confirm('메시지')) {
() => {...} // 확인을 누를경우 실행할 함수
} else{
() => {...} // 취소를 누를경우 실행할 함수
}}
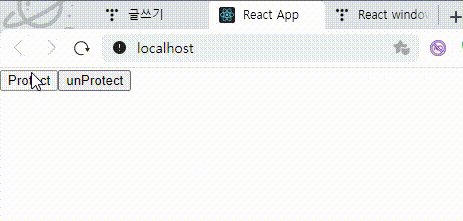
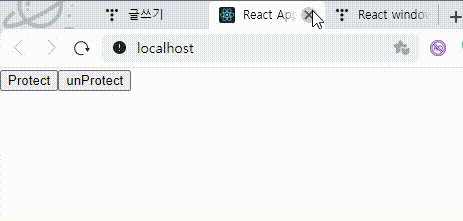
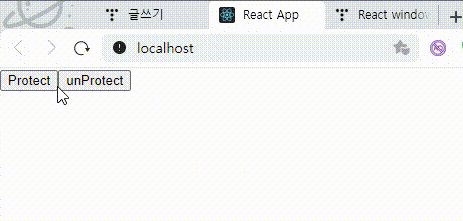
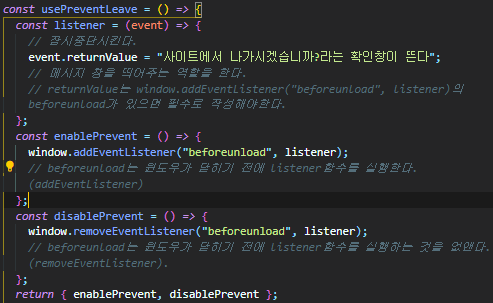
탭 닫기 전 확인창 띄우기


protect버튼에는 onClick으로 enablePrevent함수를 호출하도록 한다. enablePrevent함수는 이벤트 함수로 탭을 닫기 전(beforeunload)에 listener함수를 실행한다. listener함수는 event.returnValue로 인해 나가시겠습니까? 하는 확인창이 나타난다. 특이한 점은 뒤에 문자가 아무거나 적혀도 상관없다는 것이다.
'공부 > 프론트엔드' 카테고리의 다른 글
| [공부] 노마드 코더 파이썬 웹 스크래핑 2회차 (0) | 2022.02.16 |
|---|---|
| [공부] 노마드 코더 파이썬 웹 스크래핑 1회차 (0) | 2022.02.14 |
| [공부] 노마드 코더 React hooks 3회차(useTitle, useClick) (0) | 2022.01.19 |
| [공부] 노마드 코더 React hooks 2회차(useTab) (0) | 2022.01.18 |
| [공부] 노마드 코더 React hooks 1회차(useInput) (0) | 2022.01.17 |