
[1人 프로젝트] 포트폴리오 11회차
2022. 2. 2. 01:19
프로 젝트/포트폴리오
🎉 성과 완성한 부분 1. 포트폴리오 웹사이트에 프로젝트를 등록했다. 2. jQuery로 구현한 내비게이션 바를 JavaScript로 구현했다. 완성한 이유 1. 트위터 클론코딩 개발이 끝났기 때문에, 프로젝트 단락 부분에 추가했다. 2. 네비게이션바를 구현하기 위해 jQuery를 이용했는데, 웹사이트가 실행되자마자 메뉴 버튼을 누르면 내가 원한 위치랑 다르게 이동하게 되어서, 고치게 되었다. ✨ 느낀 점 👍 알게 된 점 JavaScript를 이용하여 버튼 클릭하면 부드럽게 해당 위치로 이동시키기 버튼에 해당되는 id를 querySelector로 가져와 homebtn변수의 값으로 넣는다. 이동시키고 싶은 위치의 태그의 id값을 querySlector로 가져와 homescroll변수의 값으로 넣는다. 버튼..

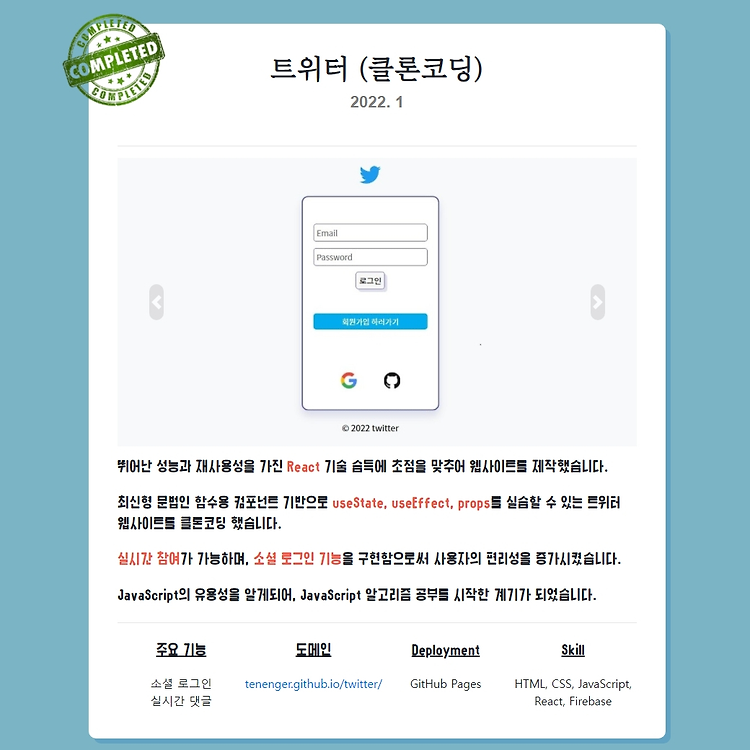
[1人 프로젝트] 트위터 클론코딩 9회차(完)
2022. 1. 30. 22:08
프로 젝트/트위터
🎉 성과 완성한 부분 구글 로그인의 경우 해당 email과 닉네임 그리고 프로필 사진을 불러와 화면에 표시했다. ✨ 느낀점 👍 알게 된 점 user정보에서 데이터 가져오기 로그인 한 유저의 데이터에서 displayName, email, photoURL 데이터를 통해 구글에 입력한 정보를 화면에 표시할 수 있다. 💬 나의 다짐 학원 신청 길고 길었던 React 토이 프로젝트가 끝났다. 끝나면 속이 시원해야하는데 그렇지가 않다. 작년 6월에 전역하고 오늘까지 공부만 하니 삶에 의욕이 없는거 같다. 학원없이 혼자서 공부하고 취업하겠다는 계획은 철회하고, 늦었지만 지금이라도 학원을 신청해야겠다.

[1人 프로젝트] 트위터 클론코딩 8회차
2022. 1. 29. 20:56
프로 젝트/트위터
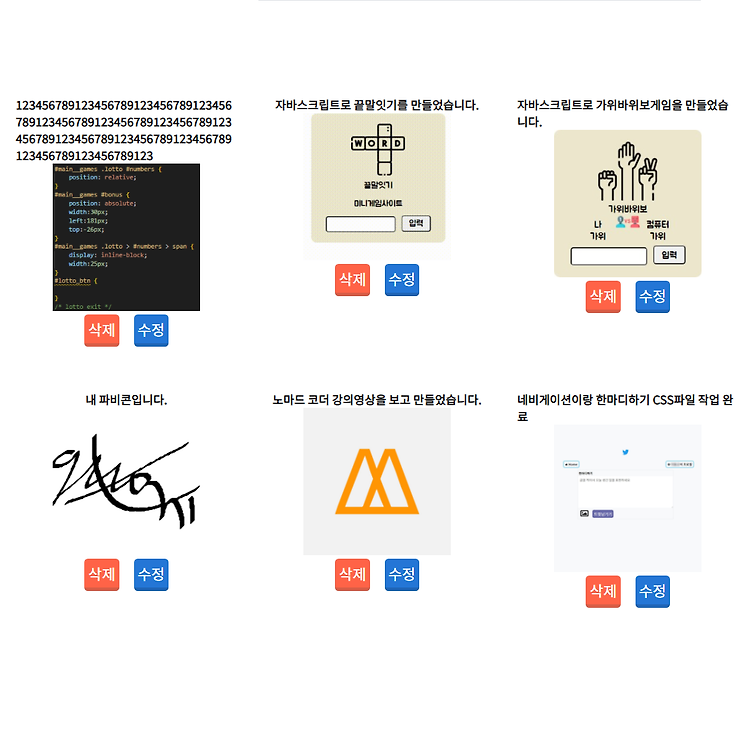
🎉 성과 완성한 부분 트윗 정렬, 삭제 및 수정버튼 CSS파일 적용 ✨ 느낀점 👍 알게 된 점 상자의 width크기를 넘어가는 글자 줄바꿈하기 글자가 포함되는 상자에 word-break: break-all을 작성하면, 줄바꿈이 된다.

[1人 프로젝트] 트위터 클론코딩 7회차
2022. 1. 27. 21:58
프로 젝트/트위터
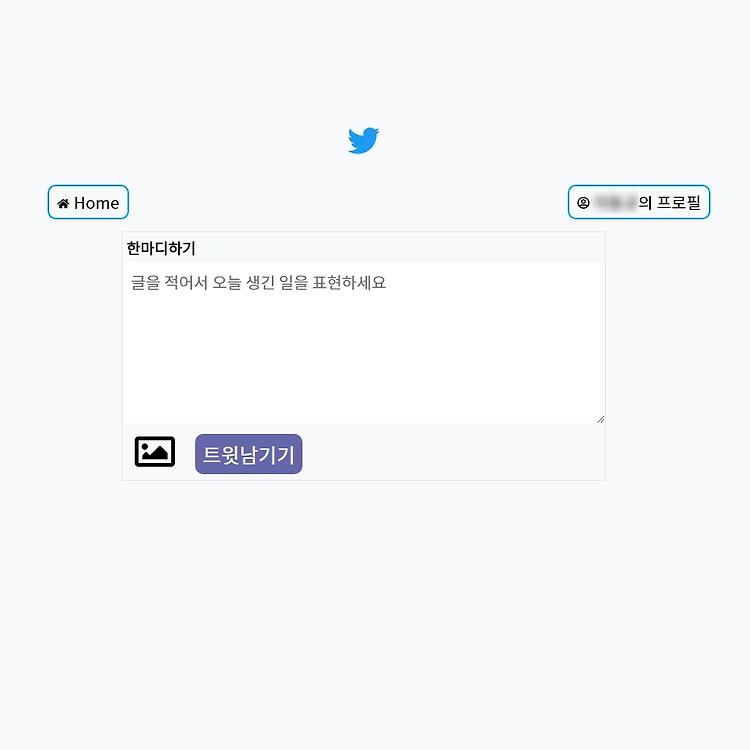
🎉 성과 완성한 부분 Navigation바, 트윗 CSS파일 초안 완성 ✨ 느낀 점 ❗ 보완할 점 내비게이션 바 왼쪽 배치 1. 지금까지 웹사이트를 개발하면 내비게이션 바를 상단에 고정시켰었는데, 이번에는 내비게이션 바를 왼쪽으로 배치해야겠다는 생각을 했다. 트위터 웹사이트는 왼쪽에 내비게이션 바가 있기 때문에, 나도 이와 비슷하게 만들어야겠다고 생각했기 때문이다. 하지만, 바로 작업을 안 하고 나중에 하려고 한다. 이유는 부모 코드가 App.js의 최상위 div태그밖에 없어서, 이 태그에 CSS를 작업하면 오류가 생길 것으로 생각했기 때문이다. 그러면 새로운 부모 태그를 만들어야 하는데 그러면 대대적으로 코드를 수정해야 되기때문에, 나중에 초안 작업이 끝나면 천천히 코드를 수정해나가야겠다

[1人 프로젝트] 트위터 클론코딩 6회차
2022. 1. 27. 02:08
프로 젝트/트위터
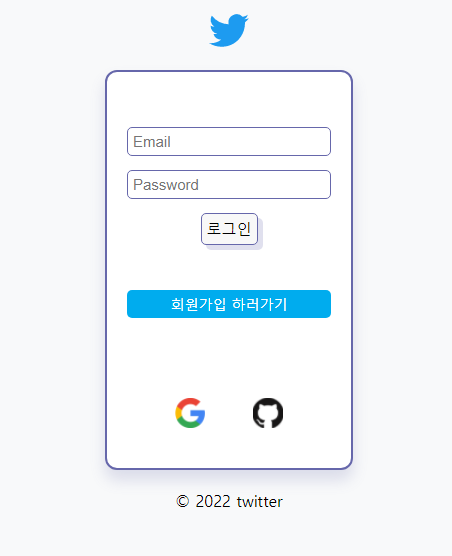
🎉 성과 완성한 부분 로그인 페이지 CSS파일 초안 완성 ✨ 느낀점 👍 알게 된 점 모듈을 이용하여 CSS파일 적용할때, className 2개 이상 적용시키기 `${...} ${...}` 자바스크립트에서 문자열에 변수 사용할때처럼 사용하면 된다. 특이한점은 ,(콤마)로 구분짓지 않고, 띄어쓰기로 한다는 점이 특이하다. 에러 해결 배포하기 전에는 어느곳에도 에러 메시지가 없었는데, 깃페이지로 배포 후에 콘솔창에 에러메시지가 적혀있었다. Warning: Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, canc..