
[1人 프로젝트] 트위터 클론코딩 9회차(完)
2022. 1. 30. 22:08
프로 젝트/트위터
🎉 성과 완성한 부분 구글 로그인의 경우 해당 email과 닉네임 그리고 프로필 사진을 불러와 화면에 표시했다. ✨ 느낀점 👍 알게 된 점 user정보에서 데이터 가져오기 로그인 한 유저의 데이터에서 displayName, email, photoURL 데이터를 통해 구글에 입력한 정보를 화면에 표시할 수 있다. 💬 나의 다짐 학원 신청 길고 길었던 React 토이 프로젝트가 끝났다. 끝나면 속이 시원해야하는데 그렇지가 않다. 작년 6월에 전역하고 오늘까지 공부만 하니 삶에 의욕이 없는거 같다. 학원없이 혼자서 공부하고 취업하겠다는 계획은 철회하고, 늦었지만 지금이라도 학원을 신청해야겠다.

[1人 프로젝트] 트위터 클론코딩 8회차
2022. 1. 29. 20:56
프로 젝트/트위터
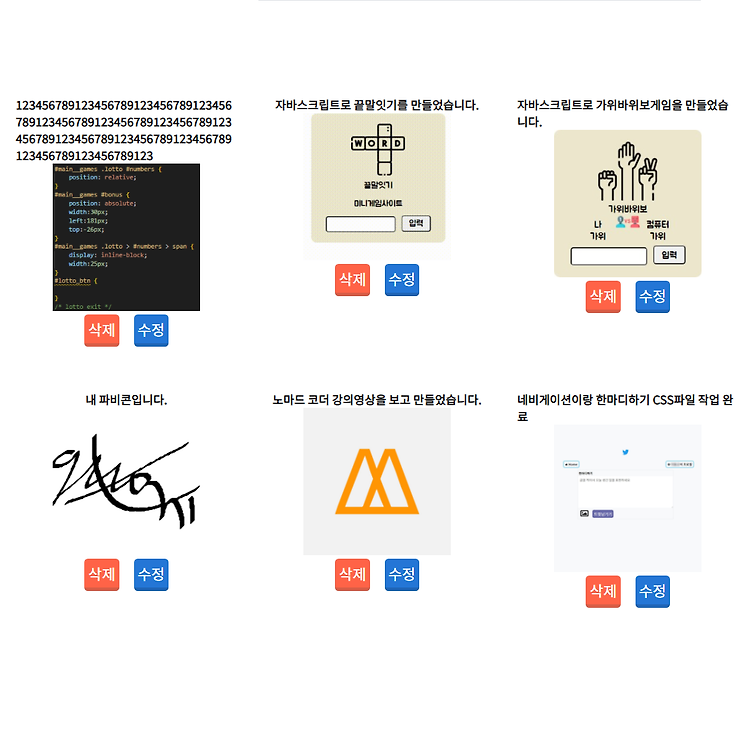
🎉 성과 완성한 부분 트윗 정렬, 삭제 및 수정버튼 CSS파일 적용 ✨ 느낀점 👍 알게 된 점 상자의 width크기를 넘어가는 글자 줄바꿈하기 글자가 포함되는 상자에 word-break: break-all을 작성하면, 줄바꿈이 된다.

[1人 프로젝트] 트위터 클론코딩 7회차
2022. 1. 27. 21:58
프로 젝트/트위터
🎉 성과 완성한 부분 Navigation바, 트윗 CSS파일 초안 완성 ✨ 느낀 점 ❗ 보완할 점 내비게이션 바 왼쪽 배치 1. 지금까지 웹사이트를 개발하면 내비게이션 바를 상단에 고정시켰었는데, 이번에는 내비게이션 바를 왼쪽으로 배치해야겠다는 생각을 했다. 트위터 웹사이트는 왼쪽에 내비게이션 바가 있기 때문에, 나도 이와 비슷하게 만들어야겠다고 생각했기 때문이다. 하지만, 바로 작업을 안 하고 나중에 하려고 한다. 이유는 부모 코드가 App.js의 최상위 div태그밖에 없어서, 이 태그에 CSS를 작업하면 오류가 생길 것으로 생각했기 때문이다. 그러면 새로운 부모 태그를 만들어야 하는데 그러면 대대적으로 코드를 수정해야 되기때문에, 나중에 초안 작업이 끝나면 천천히 코드를 수정해나가야겠다

[1人 프로젝트] 트위터 클론코딩 6회차
2022. 1. 27. 02:08
프로 젝트/트위터
🎉 성과 완성한 부분 로그인 페이지 CSS파일 초안 완성 ✨ 느낀점 👍 알게 된 점 모듈을 이용하여 CSS파일 적용할때, className 2개 이상 적용시키기 `${...} ${...}` 자바스크립트에서 문자열에 변수 사용할때처럼 사용하면 된다. 특이한점은 ,(콤마)로 구분짓지 않고, 띄어쓰기로 한다는 점이 특이하다. 에러 해결 배포하기 전에는 어느곳에도 에러 메시지가 없었는데, 깃페이지로 배포 후에 콘솔창에 에러메시지가 적혀있었다. Warning: Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, canc..

[1人 프로젝트] 트위터 클론코딩 5회차
2022. 1. 26. 01:01
프로 젝트/트위터
🎉 성과 완성한 부분 소셜 로그인시 소셜에서 사용하던 닉네임 불러오기, GitPage로 배포 ✨ 느낀점 👍 알게 된 점 배포 할 경우 색인 추가 배포하기 전에는 상관없었지만, 배포 후에는 내가 생성한 트윗을 불러오기 위해서는 색인이 필요하기때문에 색인을 추가했다. 색인을 추가하지 않을경우에는 내가 만든 웹사이트가 제대로 작동하지 않게된다. 색인추가 방법은 배포 후에 콘솔창을 띄우게되면 색인추가하라는 링크를 클릭하면 해당 홈페이지로 이동하게되는데, 그 때 색인을 추가하면된다. React를 사용한 웹사이트 Git-Page로 배포하기 1. 내가 만든 코드를 깃허브에 올린다. 2. 터미널에서 깃페이지로 올려주는 모듈을 설치한다. npm i gh-pages 3. package.json 파일 제일 밑에 homepa..