
728x90
'{}' 형식에 'children' 속성이 없습니다.
'{ children: Element; }' 유형에 'IntrinsicAttributes' 유형과 공통적인 속성이 없습니다.
❓상황
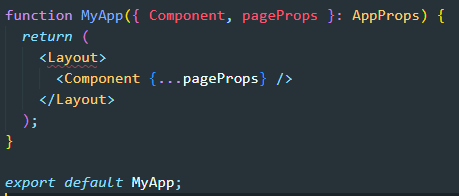
props.children type을 지정하기 위해, React.FC ( = FunctionComponent)을 사용할 때 발생한 오류




🔎 원인 파악
React.FC ( = FunctionComponent) 에 children type을 가지고 있지 않아서 발생한 오류

✨ 해결 방법
PropsWithChildren을 type으로 사용한다.

'공부 > 오류' 카테고리의 다른 글
| 오류 | eslint no-unused-vars (0) | 2022.12.08 |
|---|---|
| 오류 | git push -u origin main (0) | 2022.11.18 |
| 오류 | mySQL load data infile 오류 (0) | 2022.08.23 |
| 오류 | props를 객체의 key로 사용할때 발생한 오류(ft. react, typescript ) (0) | 2022.08.02 |
| 오류 | emotion component selector 오류 (0) | 2022.07.28 |