
728x90
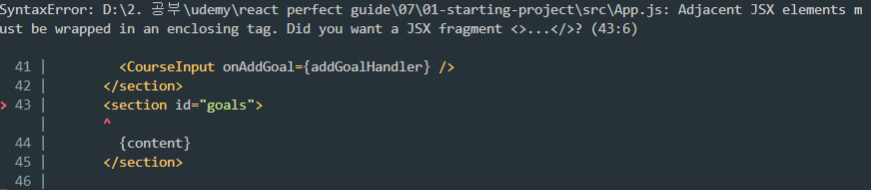
Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...?
❓상황
Udemy React 강의 중, 디버깅 강좌를 따라하던 도중에 발생한 오류

return (
<section id="goal-form">
<CourseInput onAddGoal={addGoalHandler} />
</section>
<section id="goals">
{content}
</section>
);
🔎 원인 파악
터미널에서 인접한 JSX요소들을 하나의 요소로 감싸야한다, JSX fragment를 사용하기를 원하나<>...</>? 라고 한다.
즉, JSX 요소들이 하나의 부모요소에 감싸져 있지 않아서 그렇다.
✨ 해결 방법
JSX 요소들을 하나의 부모 태그로 감싸도록 한다.
return (
<div>
<section id="goal-form">
<CourseInput onAddGoal={addGoalHandler} />
</section>
<section id="goals">
{content}
</section>
</div>
);'공부 > 오류' 카테고리의 다른 글
| 오류 | map 함수 2 (feat. React) (0) | 2022.06.27 |
|---|---|
| 오류 | map 함수 1 (ft. react) (0) | 2022.06.26 |
| 오류 | API 호출 undefined(feat. React) (0) | 2022.06.22 |
| 오류 | Netlify 배포(feat. React) (0) | 2022.06.21 |
| 오류 | 외부 API 호출(feat. React) (0) | 2022.06.19 |