
[1人 프로젝트] 미니게임 사이트 4회차
2022. 1. 6. 23:59
프로 젝트/미니게임 웹사이트
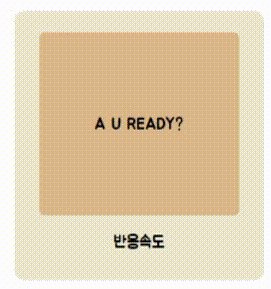
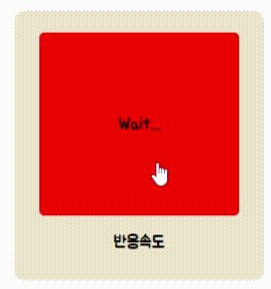
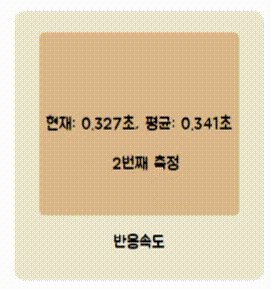
🎉 성과 완성한 부분 반응속도 측정하는 게임을 만들었다. 완성한 이유 JavaScript으로 구현 가능한 간단한 게임을 찾던 도중, 제일 재밌어 보이는 것이 반응속도 측정하는 게임이었다. ✨ 느낀 점 🧡 좋았던 점 새로운 배포사이트 사용 Netlify, AWS 다음으로 GitHub Pages 를 이용해 배포하였다. 간단한 웹사이트를 올리기에 딱인거 같다. 👍 알게 된 점 평균 구하기 평균 구하는 방법을 파이썬 알고리즘을 수없이 풀면서 간단하다고 생각했다. 간과한 것이 새로 변수가 추가되면 다시 평균을 구하는 것이어서 어려움을 겪었다. reduce() 함수는 매개변수로 함수를 넣어 사용한다. reduce함수는 기존에 있는 값에 새로운 값을 계속 더할 수 있게 도와준다. 그래서 내가 반응속도를 측정하여 얻은..